How to display MJPEG camera stream in C#
This example demonstrates a simple method for how you can display MJPEG camera stream in C#. To implement this example, you must have Ozeki Camera SDK installed, and a reference to OzekiSDK.dll should be added to your Visual Studio project. Please follow the steps of this video tutorial if you would like to know how to stream the image of the camera to a website in C#.
How to display MJPEG camera stream using C#?
To establish the connection properly between your application and an IP camera you should apply the same code snippet what you have used in the example (How to connect to an IP camera device using C#?). Important: you should study this article in order to find out how to setup your Windows Forms/WPF Application correctly.
Getting started
To get started it is recommended to Download and Install the latest version of Ozeki Camera SDK. After installation you can find the example code discussed in this page with full source code in the following location on your harddisk:
| Download Ozeki Camera SDK: | https://www.camera-sdk.com/https://ozeki-sms-gateway.com/p_595-how-to-configure-the-firewall-for-smpp.html |
| WPF version: | C:\Program Files\Ozeki\Ozeki SDK\examples.zip\Examples\Other\MJPEG_Camera_Stream_Viewer_WPF\MJPEG_Camera_Stream_Viewer_WPF.sln |
To compile this example you will need Microsoft Visual Studio installed on your computer.
The additional statements and methods of this example are the following:
You need to initialize a new MJPEGConnection object and call this object's Connect() method with your camera stream URL:
_mjpegConnection = new MJPEGConnection(); _mjpegConnection.Connect(textBox_Url.Text, int BufferSize);
Beside of this, you have to connect your MJPEGConnection object's VideoChannel property to DrawingImageProvider object to display the mjpeg camera stream on VideoViewer:
_connector.Connect(_mjpegConnection.VideoChannel, _imageProvider);
Disconnect():
Using this method will stop the transmission and disconnects from the camera. Note that after using this, the Start() and Stop() functions will not be available until a new connection is made.
Stop():
After a successful connection it is possible to stop the transmission by using Stop() function. Note that this function does not disconnects from the camera.
Start():
The stopped display can be restarted by using the Start() method.
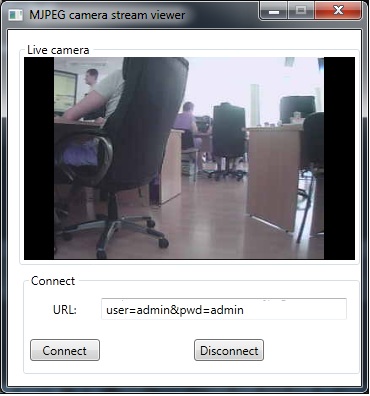
MJPEG camera stream viewer example in C#
| WPF |
MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using Ozeki.Media;
namespace MJPEG_camera_stream_viewer
{
public partial class MainWindow : Window
{
private DrawingImageProvider _bitmapSourceProvider;
private MediaConnector _connector;
private MJPEGConnection _mjpegConnection;
public MainWindow()
{
InitializeComponent();
_connector = new MediaConnector();
_mjpegConnection = new MJPEGConnection();
_bitmapSourceProvider = new DrawingImageProvider();
videoViewer.SetImageProvider(_bitmapSourceProvider);
}
private void Connect_Click(object sender, RoutedEventArgs e)
{
if (_mjpegConnection != null)
_mjpegConnection.Disconnect();
_mjpegConnection.Connect(textBox_Url.Text, 100000);
_connector.Connect(_mjpegConnection.VideoChannel, _bitmapSourceProvider);
videoViewer.Start();
}
private void Disconnect_Click(object sender, RoutedEventArgs e)
{
if (_mjpegConnection == null) return;
_mjpegConnection.Disconnect();
videoViewer.Stop();
}
}
}
GUI

After the successful implementation of the functions and the GUI elements, the application will work properly. Pressing the connect button will load in the image of the IP camera device connected to your PC into the panel that you can see on the picture. Besides this you can click on connect button which will connect to the stream.
Below you can find the code that belongs to the interface of the previously presented application. With the help of this section your WPF Application will be able to work properly.
MainWindow.xaml
<Window x:Class="MJPEG_camera_stream_viewer.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control="clr-namespace:Ozeki.Media;assembly=OzekiSDK"
Title="MJPEG camera stream viewer" Height="393.555" Width="368.681" ResizeMode="CanMinimize" WindowStartupLocation="CenterScreen">
<Grid>
<GroupBox Header="Live camera" HorizontalAlignment="Left" Margin="10,10,0,0" VerticalAlignment="Top" Height="226" Width="343">
<control:VideoViewerWPF Name="videoViewer" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Background="Black"/>
</GroupBox>
<GroupBox Header="Connect" HorizontalAlignment="Left" Margin="14,241,0,0" VerticalAlignment="Top" Height="104" Width="339">
<Grid HorizontalAlignment="Left" Height="83" VerticalAlignment="Top" Width="329" Margin="0,0,-2,-1">
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height="1*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="7*"/>
</Grid.ColumnDefinitions>
<Label Content="URL:" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<TextBox x:Name="textBox_Url" Grid.Column="1" HorizontalAlignment="Left" Height="22" TextWrapping="Wrap" Text="http://192.168.113.150:80/uapi-cgi/viewer/snapshot.fcgi" VerticalAlignment="Center" Width="246" Margin="0,10"/>
<Button Content="Connect" HorizontalAlignment="Center" VerticalAlignment="Center" Width="70" Grid.Row="1" Grid.Column="0" Click="Connect_Click"/>
<Button Content="Disconnect" Grid.Column="1" HorizontalAlignment="Center" Grid.Row="1" VerticalAlignment="Center" Width="70" Click="Disconnect_Click"/>
</Grid>
</GroupBox>
</Grid>
</Window>
DISCLAIMER: Please note that the following features will only work if your IP camera supports the given function. You should check the user manual of your IP camera to make sure it supports the feature that you wish to implement in C#.
Related Pages
FAQ
Below you can find the answers for the most frequently asked questions related to this topic:
-
How can I get the URL of the camera?
You can get the URL from the producer of the camera. (In the 10th tutorial you can find information on how to create an own IP camera discoverer program.)
-
I have not managed to build the solution. How to solve it?
- Please set the Target framework property of the project to .NET 4.0.
- You should add the System.Drawing.dll and the OzekiSDK.dll to the references of the solution.
- Please import the missing classes.
More information

 Sign in
Sign in