How to achieve image masking in C#
This lecture will help you to successfully implement image masking in C# using the Ozeki Camera SDK. After reading through this guide you will be able to select an area of interest on captured video frames with a bitmap image. To start, Ozeki Camera SDK has to be installed and a reference to OzekiSDK.dll has to be added to your Visual Studio project.

Important: you should study this article in order to find out how to set up your Windows Forms Application correctly
Getting started
To get started it is recommended to Download and Install the latest version of Ozeki Camera SDK. After installation you can find the example code discussed in this page with full source code in the following location on your harddisk:
| Download Ozeki Camera SDK: | https://camera-sdk.com/p_6513-download-onvif-ozeki-camera-sdk-for-c-sharp.html |
| Windows forms version: | C:\Program Files\Ozeki\Ozeki SDK\examples.zip\Examples\Other\Camera_Viewer_Connect_USB_WF\ |
| WPF version: | C:\Program Files\Ozeki\Ozeki SDK\examples.zip\Examples\Other\Camera_Viewer_Connect_USB_WPF\ |
To compile this example you will need Microsoft Visual Studio installed on your computer.
Corporate use of image masking
The image masking function can be an effective help if you wish obtain the security footings of your business location or even home and analyse it on a very specified area. The image masking function can be useful in the case of surveillance systems and image analysis.
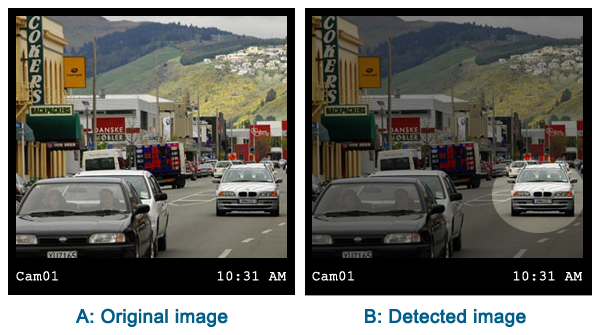
If you wish to analyse a very specific area of the captured image the image masking function is the ideal solution for you. For example, you can analyse the traffic of your shop or business. The image masking function can be used in the fields of identification and authentication. Moreover, the image masking function of the Ozeki Camera SDK is the best option for you if you wish to analyse a specific area of a picture. For example you can focus on one car on a picture which was taken by your security camera.
Implementation of image masking in C#
Namespace: Ozeki.Media
Properties:
- Mask: It is an enum value which helps us to determine which part of the masked image should appear in the video.
- MaskImage: An Image file which helps us to set the mask image and we can also get the actual mask image by using it.
- IsRunning: It is a logical value which indicates whether the ImageMask instance is started or not
Background: In this case both the background and the mask image before the background are displayed, the mask image covers the background
Foreground: In this case the mask image is translucent, the other parts of the image which are not covered will be black.
The extension of a MaskImage image file which must be in .png format because only this allows the transparency. In case of other extensions, the video image will be exposed.
The Ozeki Camera SDK configures the resolution of the set mask image equal to the resolution of the video and after this, the mask image will be applied to the video. In this way, the resolution of the mask image is not important.
Constructor (parameter list):
You can specify the constructor of this class to provide the image mask in the following ways:
- Empty constructor - In this case there is no configured mask image.
- String file - In this case the path of the mask image which you wish to display should be provided as a parameter.
- Image image - With the use of an image instance we can set a mask image
Methods
- By calling the Start() method the set mask image appears.
- By calling the Stop() method we can stop the displaying of the mask image.
C# code example for image masking
MainForm.cs
using System;
using System.Drawing;
using System.Windows.Forms;
using Ozeki.Media;
using Ozeki.Camera;
namespace Image_Mask_WF
{
public partial class MainForm : Form
{
private WebCamera _camera;
private MediaConnector _connector;
private DrawingImageProvider _provider;
private ImageMask _imageMask;
public MainForm()
{
InitializeComponent();
_connector = new MediaConnector();
_provider = new DrawingImageProvider();
_imageMask = new ImageMask();
}
private void connectButt_Click(object sender, EventArgs e)
{
_camera = WebCamera.GetDefaultDevice();
if (_camera != null)
_camera.Start();
videoViewerWF.SetImageProvider(_provider);
_connector.Connect(_camera, _imageMask);
_connector.Connect(_imageMask, _provider);
videoViewerWF.Start();
}
private void startButt_Click(object sender, EventArgs e)
{
_imageMask.Start();
}
private void stopButt_Click(object sender, EventArgs e)
{
_imageMask.Stop();
}
private void maskTypeCheck_CheckedChanged(object sender, EventArgs e)
{
var check = sender as CheckBox;
_imageMask.Mask = check != null && check.Checked ? MaskOption.Foreground : MaskOption.Background;
}
private void browseButt_Click(object sender, EventArgs e)
{
var filename = "";
var ofd = new OpenFileDialog();
var dr=ofd.ShowDialog();
if (dr == DialogResult.OK)
filename = ofd.FileName;
if (filename != "")
_imageMask.MaskImage = Image.FromFile(filename);
}
}
}
GUI
Below you can find the code that belongs to the interface of the previously presented application. With the help of this section your Windows Forms Application will be able to work properly.
MainForm.Designer.cs
namespace Image_Mask_WF
{
partial class MainForm
{
private System.ComponentModel.IContainer components = null;
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
private void InitializeComponent()
{
this.connectButt = new System.Windows.Forms.Button();
this.startButt = new System.Windows.Forms.Button();
this.stopButt = new System.Windows.Forms.Button();
this.maskTypeCheck = new System.Windows.Forms.CheckBox();
this.browseButt = new System.Windows.Forms.Button();
this.videoViewerWF = new Ozeki.Media.VideoViewerWF();
this.SuspendLayout();
//
// connectButt
//
this.connectButt.Location = new System.Drawing.Point(12, 13);
this.connectButt.Name = "connectButt";
this.connectButt.Size = new System.Drawing.Size(142, 23);
this.connectButt.TabIndex = 0;
this.connectButt.Text = "Connect to Web camera";
this.connectButt.UseVisualStyleBackColor = true;
this.connectButt.Click += new System.EventHandler(this.connectButt_Click);
//
// startButt
//
this.startButt.Location = new System.Drawing.Point(241, 12);
this.startButt.Name = "startButt";
this.startButt.Size = new System.Drawing.Size(75, 23);
this.startButt.TabIndex = 1;
this.startButt.Text = "Start";
this.startButt.UseVisualStyleBackColor = true;
this.startButt.Click += new System.EventHandler(this.startButt_Click);
//
// stopButt
//
this.stopButt.Location = new System.Drawing.Point(322, 12);
this.stopButt.Name = "stopButt";
this.stopButt.Size = new System.Drawing.Size(75, 23);
this.stopButt.TabIndex = 2;
this.stopButt.Text = "Stop";
this.stopButt.UseVisualStyleBackColor = true;
this.stopButt.Click += new System.EventHandler(this.stopButt_Click);
//
// maskTypeCheck
//
this.maskTypeCheck.AutoSize = true;
this.maskTypeCheck.Location = new System.Drawing.Point(403, 16);
this.maskTypeCheck.Name = "maskTypeCheck";
this.maskTypeCheck.Size = new System.Drawing.Size(112, 17);
this.maskTypeCheck.TabIndex = 3;
this.maskTypeCheck.Text = "Background mask";
this.maskTypeCheck.UseVisualStyleBackColor = true;
this.maskTypeCheck.CheckedChanged += new System.EventHandler(this.maskTypeCheck_CheckedChanged);
//
// browseButt
//
this.browseButt.Location = new System.Drawing.Point(160, 12);
this.browseButt.Name = "browseButt";
this.browseButt.Size = new System.Drawing.Size(75, 23);
this.browseButt.TabIndex = 5;
this.browseButt.Text = "Browse";
this.browseButt.UseVisualStyleBackColor = true;
this.browseButt.Click += new System.EventHandler(this.browseButt_Click);
//
// videoViewerWF
//
this.videoViewerWF.FlipMode = Ozeki.Media.FlipMode.None;
this.videoViewerWF.Location = new System.Drawing.Point(12, 42);
this.videoViewerWF.Name = "videoViewerWF";
this.videoViewerWF.RotateAngle = 0;
this.videoViewerWF.Size = new System.Drawing.Size(557, 379);
this.videoViewerWF.TabIndex = 4;
this.videoViewerWF.Text = "videoViewerWF";
//
// MainForm
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(581, 433);
this.Controls.Add(this.browseButt);
this.Controls.Add(this.videoViewerWF);
this.Controls.Add(this.maskTypeCheck);
this.Controls.Add(this.stopButt);
this.Controls.Add(this.startButt);
this.Controls.Add(this.connectButt);
this.Name = "MainForm";
this.StartPosition = System.Windows.Forms.FormStartPosition.CenterScreen;
this.Text = "Image Mask";
this.ResumeLayout(false);
this.PerformLayout();
}
#endregion
private System.Windows.Forms.Button connectButt;
private System.Windows.Forms.Button startButt;
private System.Windows.Forms.Button stopButt;
private System.Windows.Forms.CheckBox maskTypeCheck;
private Ozeki.Media.VideoViewerWF videoViewerWF;
private System.Windows.Forms.Button browseButt;
}
}
Conclusion
By reading through this lecture you can find an example and implementation for image masking in C# using the Ozeki Camera SDK software. After examinig this guide you will be fully familiar with the subject of selecting an area of interest on captured video frames with a bitmap image.
Related pages
- How to download Ozeki Camera SDK
- How to capture frame from an IP camera in C#
- How to capture frame from an USB camera in C#
- How to implement motion detection in C#
FAQ
Below you can find the answers for the most frequently asked questions related to this topic:
-
What are the minimum and maximum aperture sizes?
The minimum aperture size is 1x1 and the maximum aperture size is the maximum size of the picture.
-
What is the original image?
Any image which can be found in your image collection before any transformations are applied is an original image.
-
I have not managed to build the solution. How to solve it?
- Please set the Target framework property of the project to .NET 4.0.
- You should add the OzekiSDK.dll to the references of the solution.
- Please import the missing classes.
More information
- How to Display a Custom Text on Camera Image in C#
- How to implement frame capture from an USB camera in C#?
- How to implement image masking in C#
- How to implement image transformation in C#
- How to implement Laser Distance Measurement with your USB camera in C#
- How to create video stream from captured frames in C#
- How to implement zoom function in C#

 Sign in
Sign in