How to resize the picture of a broadcasted IP camera for displaying in C#
On this webpage you will find detailed information on how to resize the image of an IP camera. To implement this example, you need to have Ozeki Camera SDK installed, and a reference to OzekiSDK.dll should be added to your Visual Studio project.
How to resize the captured image of an IP camera device using C#?
| Windows Form | WPF |
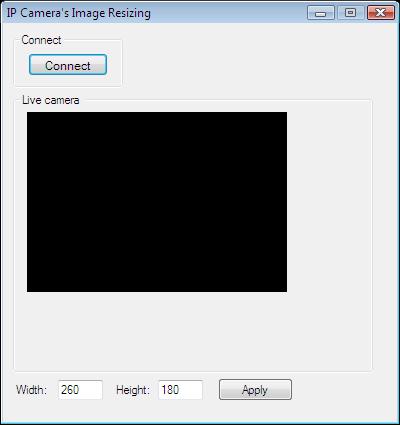
Windows forms version
To establish the connection properly between your application and an IP camera you should apply the same code snippet what you have used in the example (How to connect to an IP camera device using C#?). Important: you should study this article in order to find out how to setup your Windows Forms Application correctly.
Getting started
To get started it is recomended to Download and Install the latest version of Ozeki Camera SDK. After installation you can find the example code discussed in this page with full source code in the following location on your harddisk:
| Download Ozeki Camera SDK: | https://camera-sdk.com/p_6513-download-onvif-ozeki-camera-sdk-for-c-sharp.html |
| Windows forms version: | C:\Program Files\Ozeki\Ozeki SDK\examples.zip\Examples\Other\Camera_Viewer_Resize_WF\Camera_Viewer_Resize_WF.sln |
To compile this example you will need Microsoft Visual Studio installed on your computer.
To find more about the previously used functions included here as well, please, visit this tutorial
The additional statements and methods of this example are the following:
button_Apply_Click(): this is the only additional method of this example. The method belongs to the "Apply" button on the Graphical User Interface, which is also a new component. The method has been implemented in order to react properly to the click event of the new button. Left to the button we can see the necessary GUI elements that can be used to give the new size parameters of the camera's image. Finally, we have to mention that if the code handles incorrect values it gives an error message or adjusts the given size to the allowed maximum/minimum automatically.
Implement resize functionality in C#
Form1.cs
using System;
using System.Drawing;
using System.Windows.Forms;
using Ozeki.Common;
using Ozeki.Media;
using Ozeki.Camera;
namespace VideoCameraViewer07
{
public partial class Form1 : Form
{
private IIPCamera _camera;
private DrawingImageProvider _imageProvider;
private MediaConnector _connector;
private VideoViewerWF _videoViewerWf;
public Form1()
{
InitializeComponent();
_imageProvider = new DrawingImageProvider();
_connector = new MediaConnector();
_videoViewerWf = new VideoViewerWF();
SetVideoViewer();
}
void SetVideoViewer()
{
CameraBox.Controls.Add(_videoViewerWf);
_videoViewerWf.Size = new Size(260, 180);
_videoViewerWf.BackColor = Color.Black;
_videoViewerWf.TabStop = false;
_videoViewerWf.FlipMode = FlipMode.None;
_videoViewerWf.Location = new Point(14, 19);
_videoViewerWf.Name = "_videoViewerWf";
}
// Connecting the camera's video channel to the image provider and starting it
private void button_Connect_Click(object sender, EventArgs e)
{
_camera = IPCameraFactory.GetCamera("rtsp://192.168.113.150:554/ufirststream", "root", "pass");
_connector.Connect(_camera.VideoChannel, _imageProvider);
_videoViewerWf.SetImageProvider(_imageProvider);
_camera.Start();
_videoViewerWf.Start();
}
// Setting the width and height of the video viewer
private void button_Apply_Click(object sender, EventArgs e)
{
int minWidth = 100;
int minHeight = 100;
int maxWidth = CameraBox.Size.Width - 30;
int maxHeight = CameraBox.Size.Height - 30;
try
{
_videoViewerWf.Width = MathHelper.Clamp(Int32.Parse(textBox_Width.Text), minWidth, maxWidth);
textBox_Width.Text = _videoViewerWf.Width.ToString();
_videoViewerWf.Height = MathHelper.Clamp(Int32.Parse(textBox_Height.Text), minHeight, maxHeight);
textBox_Height.Text = _videoViewerWf.Height.ToString();
}
catch (Exception exception)
{
MessageBox.Show(exception.Message);
}
}
}
}
Code 1 - Implement resize functionality in C#
Please note that none of the cancel and disconnect methods are included in the example because of the demonstrating intent and briefness of the article.
GUI

Below you can find the code that belongs to the interface of the previously presented application. With the help of this section your Windows Forms Application will be able to work properly.
Form1.Designer.cs
namespace VideoCameraViewer07
{
partial class Form1
{
///
/// Required designer variable.
///
private System.ComponentModel.IContainer components = null;
///
/// Clean up any resources being used.
///
/// true if managed resources should be disposed; otherwise, false.
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
///
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
///
#endregion
private void InitializeComponent()
{
this.CameraBox = new System.Windows.Forms.GroupBox();
this.textBox_Width = new System.Windows.Forms.TextBox();
this.textBox_Height = new System.Windows.Forms.TextBox();
this.button_Apply = new System.Windows.Forms.Button();
this.label4 = new System.Windows.Forms.Label();
this.label5 = new System.Windows.Forms.Label();
this.button_Connect = new System.Windows.Forms.Button();
this.groupBox1 = new System.Windows.Forms.GroupBox();
this.groupBox1.SuspendLayout();
this.SuspendLayout();
//
// CameraBox
//
this.CameraBox.Location = new System.Drawing.Point(10, 70);
this.CameraBox.Name = "CameraBox";
this.CameraBox.Size = new System.Drawing.Size(360, 280);
this.CameraBox.TabIndex = 3;
this.CameraBox.TabStop = false;
this.CameraBox.Text = "Live camera ";
//
// textBox_Width
//
this.textBox_Width.Location = new System.Drawing.Point(55, 357);
this.textBox_Width.Name = "textBox_Width";
this.textBox_Width.Size = new System.Drawing.Size(45, 20);
this.textBox_Width.TabIndex = 4;
this.textBox_Width.Text = "260";
//
// textBox_Height
//
this.textBox_Height.Location = new System.Drawing.Point(155, 357);
this.textBox_Height.Name = "textBox_Height";
this.textBox_Height.Size = new System.Drawing.Size(45, 20);
this.textBox_Height.TabIndex = 5;
this.textBox_Height.Text = "180";
//
// button_Apply
//
this.button_Apply.Location = new System.Drawing.Point(215, 355);
this.button_Apply.Name = "button_Apply";
this.button_Apply.Size = new System.Drawing.Size(75, 23);
this.button_Apply.TabIndex = 6;
this.button_Apply.Text = "Apply";
this.button_Apply.UseVisualStyleBackColor = true;
this.button_Apply.Click += new System.EventHandler(this.button_Apply_Click);
//
// label4
//
this.label4.AutoSize = true;
this.label4.Location = new System.Drawing.Point(110, 360);
this.label4.Name = "label4";
this.label4.Size = new System.Drawing.Size(41, 13);
this.label4.TabIndex = 7;
this.label4.Text = "Height:";
//
// label5
//
this.label5.AutoSize = true;
this.label5.Location = new System.Drawing.Point(10, 360);
this.label5.Name = "label5";
this.label5.Size = new System.Drawing.Size(38, 13);
this.label5.TabIndex = 8;
this.label5.Text = "Width:";
//
// button_Connect
//
this.button_Connect.Font = new System.Drawing.Font("Microsoft Sans Serif", 8.5F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(238)));
this.button_Connect.ForeColor = System.Drawing.Color.Black;
this.button_Connect.Location = new System.Drawing.Point(15, 20);
this.button_Connect.Name = "button_Connect";
this.button_Connect.Size = new System.Drawing.Size(80, 23);
this.button_Connect.TabIndex = 6;
this.button_Connect.Text = "Connect";
this.button_Connect.UseVisualStyleBackColor = true;
this.button_Connect.Click += new System.EventHandler(this.button_Connect_Click);
//
// groupBox1
//
this.groupBox1.Controls.Add(this.button_Connect);
this.groupBox1.Location = new System.Drawing.Point(10, 10);
this.groupBox1.Name = "groupBox1";
this.groupBox1.Size = new System.Drawing.Size(110, 55);
this.groupBox1.TabIndex = 0;
this.groupBox1.TabStop = false;
this.groupBox1.Text = "Connect";
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(394, 399);
this.Controls.Add(this.label5);
this.Controls.Add(this.label4);
this.Controls.Add(this.button_Apply);
this.Controls.Add(this.textBox_Height);
this.Controls.Add(this.textBox_Width);
this.Controls.Add(this.CameraBox);
this.Controls.Add(this.groupBox1);
this.FormBorderStyle = System.Windows.Forms.FormBorderStyle.FixedDialog;
this.MaximizeBox = false;
this.Name = "Form1";
this.StartPosition = System.Windows.Forms.FormStartPosition.CenterScreen;
this.Text = "IP Camera\'s Image Resizing";
this.groupBox1.ResumeLayout(false);
this.ResumeLayout(false);
this.PerformLayout();
}
private System.Windows.Forms.GroupBox CameraBox;
private System.Windows.Forms.TextBox textBox_Width;
private System.Windows.Forms.TextBox textBox_Height;
private System.Windows.Forms.Button button_Apply;
private System.Windows.Forms.Label label4;
private System.Windows.Forms.Label label5;
private System.Windows.Forms.Button button_Connect;
private System.Windows.Forms.GroupBox groupBox1;
}
}
Code 2 - GUI example in C#
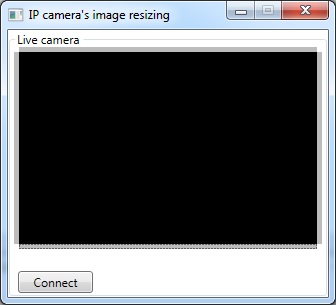
WPF version
To establish the connection properly between your application and an IP camera you should apply the same code snippet what you have used in the example (How to connect to an IP camera device using C#?). Important: you should study this article in order to find out how to setup your WPF correctly.
Getting started
To get started it is recomended to Download and Install the latest version of Ozeki Camera SDK. After installation you can find the example code discussed in this page with full source code in the following location on your harddisk:
| Download Ozeki Camera SDK: | https://camera-sdk.com/p_6513-download-onvif-ozeki-camera-sdk-for-c-sharp.html |
| WPF version: | C:\Program Files\Ozeki\Ozeki SDK\examples.zip\Examples\Other\Camera_Viewer_Resize_WPF\Camera_Viewer_Resize_WPF.sln |
To compile this example you will need Microsoft Visual Studio installed on your computer.
The additional statements and methods of this example are the following:
You can resize the camera's image as you want with four GridSplitter WPF controls what you can find in the MainWindow.xaml code.
Implement resizing functionality in C#
MainWindow.xaml.cs
using System.Windows;
using Ozeki.Media;
using Ozeki.Camera;
namespace VideoCameraViewer07Wpf
{
public partial class MainWindow : Window
{
private IIPCamera _camera;
private DrawingImageProvider _drawingImageProvider;
private MediaConnector _connector;
public MainWindow()
{
InitializeComponent();
_drawingImageProvider = new DrawingImageProvider();
_connector = new MediaConnector();
videoViewer.SetImageProvider(_drawingImageProvider);
}
private void Connect_Click(object sender, RoutedEventArgs e)
{
_camera = IPCameraFactory.GetCamera("rtsp://192.168.113.150:554/ufirststream", "root", "pass");
_connector.Connect(_camera.VideoChannel, _drawingImageProvider);
_camera.Start();
videoViewer.Start();
}
}
}
Code 1 - Implement resize functionality in C#
Please note that none of the cancel and disconnect methods are included in the example because of the demonstrating intent and briefness of the article.
GUI

Below you can find the code that belongs to the interface of the previously presented application. With the help of this section your WPF Application will be able to work properly.
MainWindow.xaml
<Window x:Class="VideoCameraViewer07Wpf.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:controls="clr-namespace:Ozeki.Media;assembly=OzekiSDK"
Title="IP camera's image resizing" Height="305" Width="336" ResizeMode="CanMinimize" WindowStartupLocation="CenterScreen">
<Grid>
<GroupBox Header="Live camera">
<Grid Margin="0,0,0,42">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<GridSplitter Grid.Row="1" HorizontalAlignment="Right"
VerticalAlignment="Stretch"
Grid.Column="0"
Width="5" Background="#FFBCBCBC"/>
<GridSplitter Grid.Row="1" HorizontalAlignment="Left"
VerticalAlignment="Stretch"
Grid.Column="2"
Width="5" Background="#FFBCBCBC"/>
<Grid Grid.Row="1" Name="CameraBox" Grid.Column="1" >
<controls:VideoViewerWPF Name="videoViewer" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Background="Black"/>
</Grid>
<GridSplitter Grid.Row="0" VerticalAlignment="Bottom"
HorizontalAlignment="Stretch"
Grid.Column="1"
Height="5" Background="#FFBCBCBC"/>
<GridSplitter Grid.Row="2" VerticalAlignment="Top"
HorizontalAlignment="Stretch"
Grid.Column="1"
Height="5" Background="#FFBCBCBC"/>
</Grid>
</GroupBox>
<Button Content="Connect" HorizontalAlignment="Left" Margin="10,241,0,0" VerticalAlignment="Top" Width="75" RenderTransformOrigin="-0.107,-0.364" Click="Connect_Click"/>
</Grid>
</Window>
Code 2 - GUI example in C#
DISCLAIMER: Please note that the following features will only work if your IP camera supports the given function. You should check the user manual of your IP camera to make sure it supports the feature that you wish to implement in C#.
Related Pages
FAQ
Below you can find the answers for the most frequently asked questions related to this topic:
-
How can I get the URL of the camera?
You can get the URL from the producer of the camera. (In the 10th tutorial you can find information on how to create an own IP camera discoverer program.)
-
I have not managed to build the solution. How to solve it?
- Please set the Target framework property of the project to .NET 4.0.
- You should add the System.Drawing.dll and the OzekiSDK.dll to the references of the solution.
- Please import the missing classes.
-
I tried to provide larger/smaller values to the width/height, but it does not work. Why?
These values depend on the following: mindwidth variable, minheight variable, and the Width and Height properties of the CameraBox so that the changes should be performed on these values.
