How to implement Frame capture from an USB camera in C#
This lecture will make you successful in capturing frames from an USB camera in C# using the Ozeki Camera SDK. To succeed, Ozeki Camera SDK has to be installed and a reference to OzekiSDK.dll has to be added to your Visual Studio project.

Important: you should study this article in order to find out how to set up your Windows Forms Application correctly.
Getting started
To get started it is recomended to Download and Install the latest version of Ozeki Camera SDK. After installation you can find the example code discussed in this page with full source code in the following location on your harddisk:
| Download Ozeki Camera SDK: | https://camera-sdk.com/p_6513-download-onvif-ozeki-camera-sdk-for-c-sharp.html |
| Windows forms version: | C:\Program Files\Ozeki\Ozeki SDK\examples.zip\Examples\Other\Frame_Capture_From_USB_Camera_WF\ |
To compile this example you will need Microsoft Visual Studio installed on your computer.
Corporate use of frame capture
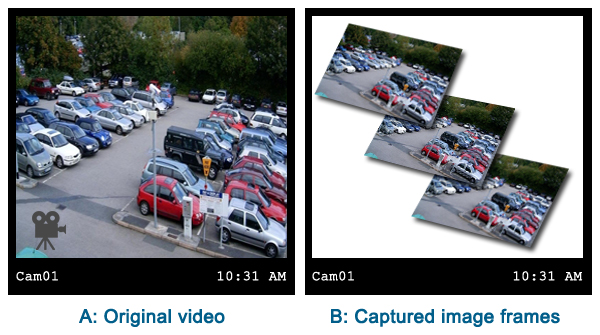
There are many ways to use the frame capture function effectively. Frame capture is the ideal option for those who wish to examine the security of their home, office, builiding, industry, parking area or any territory where a camera is placed. It is useful if you want to create flowcharts using video records as the source of data or when you wish to conduct a laboratory experiment where you have to record the alterations on a given timeframe.
For example, if you wish to examine items (tools, food, etc.) which are placed on a belt, you can capture the needed frames from the stream of the camera and you can view the images in all details.
Frame capturing is a fantastic solution for image analysis. This function provides effective help in the case of using
surveillance video systems in shops, hospitals, banks or in the food industry.
Implement frame capture from the video stream of an USB camera example in C#
namespace: Ozeki.Media
With the help of frame capture function you can determine the number of images coming from different cameras. You can provide a time interval which determines the time between the arriving of the 2 frames or you can provide an FPS (frame/sec) value which determines the amount of frames that should be sent by the camera in a second. This function can be used with USB, IP and ONVIF IP cameras as well. The provided frame rate cannot be higher than the frame rate which can be handled by your device.
Property:
- IsRunning - It is a logical type indicator which indicates whether the frame capture function is running or not.
Event:
- OnFrameCaptured - This is an event which is called when a new frame arrives. With the SnapShot which can be got from the parameter we can save the incoming image to our computer.
Methods:
- Start() - with the help of this method we can start the controlling of the number of frames. The frames will appear based on the time interval we determined previously. If this method is not started, the frames will appear based on the speed with which they are sent by the camera
- Stop() - with this method we can stop the controlling of the number of frames and the image sent by the camera will be continous again.
We can determinate the time difference between the arriving of the 2 frame rates in three ways. The time interval can be changed during the operating.
- SetInterval(int frame) - In the parameter list we can determine the function which frame coming from the camera should be forwarded by the frame capture function. For example: SetInterval(5), in this case every fifth frame will be forwarded
- SetInterval(double frame, double sec) - In the parameter list we can determine a unique FPS (frames per second) which will be the measure of the camera transmitting. For example: 100 frames / 30 seconds
- SetInterval(TimeSpan time) - We can determine a time interval between the 2 frames. For example: new TimeSpan(0,0,1,0) in this case the camera will forward one frame in a minute
C# code example for frame capture from an USB camera
| Windows Form | WPF |
Windows forms version
MainForm.cs
using System;
using System.Windows.Forms;
using Ozeki.Media;
using Ozeki.Camera;
namespace FrameCaptureFromUSBCamera
{
public partial class MainForm : Form
{
private FrameCapture _capture;
private WebCamera _webCamera;
private MediaConnector _connector;
private DrawingImageProvider _liveProvider;
private DrawingImageProvider _frameCaptureProvider;
private int _index = 0;
public MainForm()
{
InitializeComponent();
_liveProvider = new DrawingImageProvider();
_frameCaptureProvider = new DrawingImageProvider();
_capture = new FrameCapture();
_connector = new MediaConnector();
}
private void connectBt_Click(object sender, EventArgs e)
{
try
{
disconnectBt.Enabled = true;
startBt.Enabled = true;
_webCamera = new WebCamera();
_connector.Connect(_webCamera, _liveProvider);
_connector.Connect(_webCamera, _capture);
_connector.Connect(_capture, _frameCaptureProvider);
liveViewer.SetImageProvider(_liveProvider);
liveViewer.Start();
captureViewer.SetImageProvider(_frameCaptureProvider);
captureViewer.Start();
_webCamera.Start();
connectBt.Enabled = false;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
private void disconnectBt_Click(object sender, EventArgs e)
{
try
{
_capture.Stop();
_webCamera.Stop();
_connector.Disconnect(_webCamera, _liveProvider);
_connector.Disconnect(_webCamera, _capture);
_connector.Disconnect(_capture, _frameCaptureProvider);
liveViewer.Stop();
captureViewer.Stop();
_capture.Dispose();
connectBt.Enabled = true;
disconnectBt.Enabled = false;
startBt.Enabled = false;
stopBt.Enabled = false;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
private void startBt_Click(object sender, EventArgs e)
{
try
{
var sec = int.Parse(secondText.Text);
_capture.SetInterval(new TimeSpan(0, 0, 0, sec));
_capture.Start();
_capture.OnFrameCaptured += _capture_OnFrameCaptured;
startBt.Enabled = false;
stopBt.Enabled = true;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
void _capture_OnFrameCaptured(object sender, Ozeki.Media.Video.Snapshot e)
{
var image = e.ToImage();
image.Save("test" + _index + ".jpg");
}
private void stopBt_Click(object sender, EventArgs e)
{
_capture.Stop();
_capture.OnFrameCaptured -= _capture_OnFrameCaptured;
startBt.Enabled = true;
stopBt.Enabled = false;
}
}
}
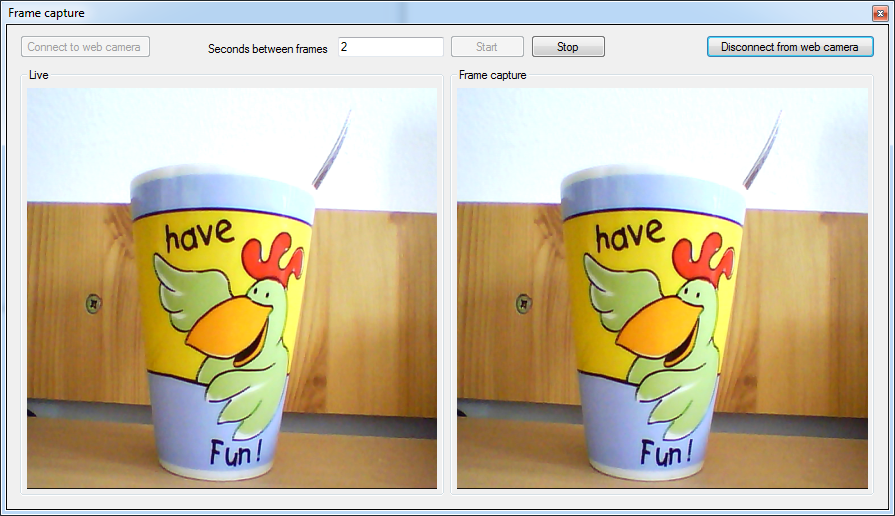
GUI
Below you can find the code that belongs to the interface of the previously presented application. With the help of this section your Windows Forms Application will be able to work properly.
MainForm.Designer.cs
namespace FrameCaptureFromUSBCamera
{
partial class MainForm
{
private System.ComponentModel.IContainer components = null;
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
private void InitializeComponent()
{
this.connectBt = new System.Windows.Forms.Button();
this.disconnectBt = new System.Windows.Forms.Button();
this.secondText = new System.Windows.Forms.TextBox();
this.label1 = new System.Windows.Forms.Label();
this.groupBox1 = new System.Windows.Forms.GroupBox();
this.liveViewer = new Ozeki.Media.VideoViewerWF();
this.groupBox2 = new System.Windows.Forms.GroupBox();
this.captureViewer = new Ozeki.Media.VideoViewerWF();
this.startBt = new System.Windows.Forms.Button();
this.stopBt = new System.Windows.Forms.Button();
this.groupBox1.SuspendLayout();
this.groupBox2.SuspendLayout();
this.SuspendLayout();
//
// connectBt
//
this.connectBt.Location = new System.Drawing.Point(12, 9);
this.connectBt.Name = "connectBt";
this.connectBt.Size = new System.Drawing.Size(131, 23);
this.connectBt.TabIndex = 0;
this.connectBt.Text = "Connect to web camera";
this.connectBt.UseVisualStyleBackColor = true;
this.connectBt.Click += new System.EventHandler(this.connectBt_Click);
//
// disconnectBt
//
this.disconnectBt.Enabled = false;
this.disconnectBt.Location = new System.Drawing.Point(698, 9);
this.disconnectBt.Name = "disconnectBt";
this.disconnectBt.Size = new System.Drawing.Size(169, 23);
this.disconnectBt.TabIndex = 2;
this.disconnectBt.Text = "Disconnect from web camera";
this.disconnectBt.UseVisualStyleBackColor = true;
this.disconnectBt.Click += new System.EventHandler(this.disconnectBt_Click);
//
// secondText
//
this.secondText.Location = new System.Drawing.Point(330, 11);
this.secondText.Name = "secondText";
this.secondText.Size = new System.Drawing.Size(106, 20);
this.secondText.TabIndex = 4;
//
// label1
//
this.label1.AutoSize = true;
this.label1.Location = new System.Drawing.Point(197, 16);
this.label1.Name = "label1";
this.label1.Size = new System.Drawing.Size(127, 13);
this.label1.TabIndex = 5;
this.label1.Text = "Seconds between frames";
//
// groupBox1
//
this.groupBox1.Controls.Add(this.liveViewer);
this.groupBox1.Location = new System.Drawing.Point(12, 42);
this.groupBox1.Name = "groupBox1";
this.groupBox1.Size = new System.Drawing.Size(424, 428);
this.groupBox1.TabIndex = 6;
this.groupBox1.TabStop = false;
this.groupBox1.Text = "Live";
//
// liveViewer
//
this.liveViewer.FlipMode = Ozeki.Media.FlipMode.None;
this.liveViewer.Location = new System.Drawing.Point(6, 19);
this.liveViewer.Name = "liveViewer";
this.liveViewer.RotateAngle = 0;
this.liveViewer.Size = new System.Drawing.Size(412, 403);
this.liveViewer.TabIndex = 0;
this.liveViewer.Text = "liveViewer";
//
// groupBox2
//
this.groupBox2.Controls.Add(this.captureViewer);
this.groupBox2.Location = new System.Drawing.Point(442, 42);
this.groupBox2.Name = "groupBox2";
this.groupBox2.Size = new System.Drawing.Size(424, 428);
this.groupBox2.TabIndex = 7;
this.groupBox2.TabStop = false;
this.groupBox2.Text = "Frame capture";
//
// captureViewer
//
this.captureViewer.FlipMode = Ozeki.Media.FlipMode.None;
this.captureViewer.Location = new System.Drawing.Point(6, 19);
this.captureViewer.Name = "captureViewer";
this.captureViewer.RotateAngle = 0;
this.captureViewer.Size = new System.Drawing.Size(413, 403);
this.captureViewer.TabIndex = 0;
this.captureViewer.Text = "captureViewer";
//
// startBt
//
this.startBt.Enabled = false;
this.startBt.Location = new System.Drawing.Point(442, 9);
this.startBt.Name = "startBt";
this.startBt.Size = new System.Drawing.Size(75, 23);
this.startBt.TabIndex = 8;
this.startBt.Text = "Start";
this.startBt.UseVisualStyleBackColor = true;
this.startBt.Click += new System.EventHandler(this.startBt_Click);
//
// stopBt
//
this.stopBt.Enabled = false;
this.stopBt.Location = new System.Drawing.Point(523, 9);
this.stopBt.Name = "stopBt";
this.stopBt.Size = new System.Drawing.Size(75, 23);
this.stopBt.TabIndex = 9;
this.stopBt.Text = "Stop";
this.stopBt.UseVisualStyleBackColor = true;
this.stopBt.Click += new System.EventHandler(this.stopBt_Click);
//
// MainForm
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.AutoSize = true;
this.ClientSize = new System.Drawing.Size(879, 482);
this.Controls.Add(this.stopBt);
this.Controls.Add(this.startBt);
this.Controls.Add(this.groupBox2);
this.Controls.Add(this.groupBox1);
this.Controls.Add(this.label1);
this.Controls.Add(this.secondText);
this.Controls.Add(this.disconnectBt);
this.Controls.Add(this.connectBt);
this.FormBorderStyle = System.Windows.Forms.FormBorderStyle.FixedToolWindow;
this.Name = "FrameCapture";
this.StartPosition = System.Windows.Forms.FormStartPosition.CenterScreen;
this.Text = "Frame capture";
this.groupBox1.ResumeLayout(false);
this.groupBox2.ResumeLayout(false);
this.ResumeLayout(false);
this.PerformLayout();
}
#endregion
private System.Windows.Forms.Button connectBt;
private System.Windows.Forms.Button disconnectBt;
private System.Windows.Forms.TextBox secondText;
private System.Windows.Forms.Label label1;
private System.Windows.Forms.GroupBox groupBox1;
private System.Windows.Forms.GroupBox groupBox2;
private Ozeki.Media.VideoViewerWF liveViewer;
private Ozeki.Media.VideoViewerWF captureViewer;
private System.Windows.Forms.Button startBt;
private System.Windows.Forms.Button stopBt;
}
}
WPF version
MainWindow.xaml.cs
using System;
using System.Windows;
using Ozeki.Media;
namespace FrameCaptureFromUSBCameraWPF
{
///
/// Interaction logic for MainWindow.xaml
///
public partial class MainWindow : Window
{
private FrameCapture _capture;
private WebCamera _webCamera;
private MediaConnector _connector;
private DrawingImageProvider _liveProvider;
private DrawingImageProvider _frameCaptureProvider;
private int _index = 0;
public MainWindow()
{
InitializeComponent();
_liveProvider = new DrawingImageProvider();
_frameCaptureProvider = new DrawingImageProvider();
_capture = new FrameCapture();
_connector = new MediaConnector();
}
private void ConnectBt_Click(object sender, RoutedEventArgs e)
{
try
{
DisconnectBt.IsEnabled = true;
StartBt.IsEnabled = true;
_webCamera = new WebCamera();
_connector.Connect(_webCamera, _liveProvider);
_connector.Connect(_webCamera, _capture);
_connector.Connect(_capture, _frameCaptureProvider);
LiveViewer.SetImageProvider(_liveProvider);
LiveViewer.Start();
CaptureViewer.SetImageProvider(_frameCaptureProvider);
CaptureViewer.Start();
_webCamera.Start();
ConnectBt.IsEnabled = false;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
private void DisconnectBt_Click(object sender, RoutedEventArgs e)
{
try
{
_capture.Stop();
_webCamera.Stop();
_connector.Disconnect(_webCamera, _liveProvider);
_connector.Disconnect(_webCamera, _capture);
_connector.Disconnect(_capture, _frameCaptureProvider);
LiveViewer.Stop();
CaptureViewer.Stop();
_capture.Dispose();
ConnectBt.IsEnabled = true;
DisconnectBt.IsEnabled = false;
StartBt.IsEnabled = false;
StopBt.IsEnabled = false;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
private void startBt_Click(object sender, RoutedEventArgs e)
{
try
{
var sec = int.Parse(SecondText.Text);
_capture.SetInterval(new TimeSpan(0, 0, 0, sec));
_capture.Start();
_capture.OnFrameCaptured += _capture_OnFrameCaptured;
StartBt.IsEnabled = false;
StopBt.IsEnabled = true;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message);
}
}
void _capture_OnFrameCaptured(object sender, Ozeki.Media.Video.Snapshot e)
{
var image = e.ToImage();
image.Save("test" + _index + ".jpg");
_index++;
}
private void StopBt_Click(object sender, RoutedEventArgs e)
{
_capture.Stop();
_capture.OnFrameCaptured -= _capture_OnFrameCaptured;
StartBt.IsEnabled = true;
StopBt.IsEnabled = false;
}
}
}
GUI
Below you can find the code that belongs to the interface of the previously presented application. With the help of this section your WPF Application will be able to work properly.
MainWindow.xaml
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:controls="clr-namespace:Ozeki.Media;assembly=OzekiSDK"
x:Class="FrameCaptureFromUSBCameraWPF.MainWindow"
Title="MainWindow" Height="516" Width="895" WindowStartupLocation="CenterScreen">
<Grid>
<Button x:Name="ConnectBt" Content="Connect to web camera" HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="10,10,0,0" Width="150" Click="ConnectBt_Click"/>
<GroupBox Header="Live" HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="10,37,0,0" Height="449" Width="426">
<controls:VideoViewerWPF x:Name="LiveViewer"/>
</GroupBox>
<GroupBox Header="Frame capture" HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="441,37,0,0" Height="449" Width="436">
<controls:VideoViewerWPF x:Name="CaptureViewer"/>
</GroupBox>
<Button IsEnabled="False" Name="StartBt" Content="Start" HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="442,10,0,0" Width="75" Click="startBt_Click"/>
<Button IsEnabled="False" Name="StopBt" Content="Stop" HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="522,10,0,0" Width="75" Click="StopBt_Click"/>
<TextBox Name="SecondText" HorizontalAlignment="Left" VerticalAlignment="Top"
Height="23" Margin="316,10,0,0" TextWrapping="Wrap" Width="120"/>
<Label Content="Seconds between frames" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="169,10,0,0" />
<Button IsEnabled="False" Name="DisconnectBt" Content="Disconnect from web camera" HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="691,14,0,0" Width="186" Click="DisconnectBt_Click"/>
</Grid>
</Window>

Conclusion
With the help of this guide you will able able to implement the frame capture function to control the number of images from the camera to see as many frames as you want. You can specify a time interval between two frames appearance (in seconds). This function works with USB, IP and ONVIF IP cameras as well.
Related pages
- How to download Ozeki Camera SDK
- How to capture frame from an IP camera in C#
- Image masking in C#
- How to implement motion detection in C#
FAQ
Below you can find the answers for the most frequently asked questions related to this topic:
-
What devices are compatible with this frame capture function?
You can use the frame capture function of the Ozeki Camera SDK with any device which has a video stream. For example: web cameras, IP cameras, .avi etc.
-
What is the maximum resolution of the frames that I can capture with the Ozeki Camera SDK?
You can capture frames with as high resolution as you wish.
-
I cannot capture the frames on the basis of the provided time interval. Why?
In this case the video source does not send the frames. Please verify whether it is connected appropiately.
