How to take a picture snapshot and save it as .jpg in C#
In this guide you can find information on how to connect to an IP camera with your Windows Forms/WPF Application written in C# and take a snapshot in JPG file format. To implement this example, you need to have Ozeki Camera SDK installed, and a reference to OzekiSDK.dll should be added to your Visual Studio project.
How to take a picture snapshot using C#?
To establish the connection properly between your application and an IP camera you should apply the same code snippet what you have used in the example (How to connect to an IP camera device using C#?). Important: you should study this article in order to find out how to setup your Windows Forms/WPF Application correctly.
Getting started
To get started it is recomended to Download and Install the latest version of Ozeki Camera SDK. After installation you can find the example code discussed in this page with full source code in the following location on your harddisk:
| Download Ozeki Camera SDK: | https://camera-sdk.com/p_6513-download-onvif-ozeki-camera-sdk-for-c-sharp.html |
| Windows forms version: | C:\Program Files\Ozeki\Ozeki SDK\examples.zip\Examples\Other\NVR_Take_Snapshot_WF\NVR_Take_Snapshot_WF.sln |
| WPF version: | C:\Program Files\Ozeki\Ozeki SDK\examples.zip\Examples\Other\NVR_Take_Snapshot_WPF\NVR_Take_Snapshot_WPF.sln |
To compile this example you will need Microsoft Visual Studio installed on your computer.
The additional statements and methods of this example are the following:
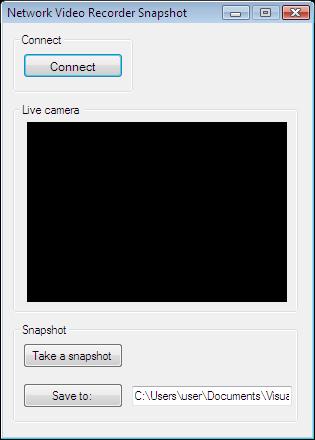
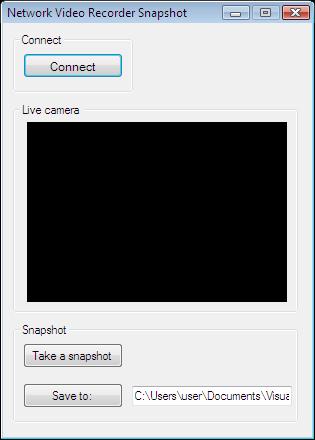
button_SaveTo_Click(): makes the user be able to choose the path and saves the result into the TextBox GUI element that can be seen on the picture below.
Btn_Snapshot_Click(): initializes the path variable that is used to determine the destination folder of the captured picture. Then calls the CreateSnapShot() method with this parameter.
_connector.Connect(_camera.VideoChannel, _snapshotHandler): you need to connect the video channel of your camera to the snapshot handler.
CreateSnapShot(): creates a string that contains the actual date and time then uses its parameter to complete the path. Finally, takes a snapshot of the
actual picture of the IP camera and saves it into the destination folder:
_snapshotHandler.TakeSnapshot().ToImage()
If the TextBox GUI element is empty, there will not be a path where we could save the captured video then we have to save it to the source folder where the application has been started.
Implement image settings of an IP camera in C#
| Windows Form | WPF |
Windows forms version
Form1.cs
using System;
using System.Drawing;
using System.Windows.Forms;
using Ozeki.Media;
using Ozeki.Camera;
namespace Network_Video_Recorder02
{
public partial class Form1 : Form
{
private IIPCamera _camera;
private DrawingImageProvider _imageProvider;
private MediaConnector _connector;
private VideoViewerWF _videoViewerWf;
private SnapshotHandler _snapshotHandler;
public Form1()
{
InitializeComponent();
_imageProvider = new DrawingImageProvider();
_connector = new MediaConnector();
_snapshotHandler = new SnapshotHandler();
_videoViewerWf = new VideoViewerWF();
SetVideoViewer();
}
private void SetVideoViewer()
{
CameraBox.Controls.Add(_videoViewerWf);
_videoViewerWf.Size = new Size(260, 180);
_videoViewerWf.BackColor = Color.Black;
_videoViewerWf.TabStop = false;
_videoViewerWf.Location = new Point(14, 19);
_videoViewerWf.Name = "_videoViewerWf";
}
private void button_Connect_Click(object sender, EventArgs e)
{
_camera = IPCameraFactory.GetCamera("192.168.115.175:8080", "admin", "admin");
_connector.Connect(_camera.VideoChannel, _imageProvider);
_connector.Connect(_camera.VideoChannel, _snapshotHandler);
_videoViewerWf.SetImageProvider(_imageProvider);
_videoViewerWf.Start();
_camera.Start();
}
private void button_SaveTo_Click(object sender, EventArgs e)
{
var result = folderBrowserDialog1.ShowDialog();
if (result == DialogResult.OK)
TextBox_SaveTo.Text = folderBrowserDialog1.SelectedPath;
}
private void Btn_Snapshot_Click(object sender, EventArgs e)
{
var path = TextBox_SaveTo.Text;
CreateSnapShot(path);
}
private void CreateSnapShot(string path)
{
var date = DateTime.Now.Year + "y-" + DateTime.Now.Month + "m-" + DateTime.Now.Day + "d-" +
DateTime.Now.Hour + "h-" + DateTime.Now.Minute + "m-" + DateTime.Now.Second + "s";
string currentpath;
if (String.IsNullOrEmpty(path))
currentpath = date + ".jpg";
else
currentpath = path + "\\" + date + ".jpg";
var snapShotImage = _snapshotHandler.TakeSnapshot().ToImage();
snapShotImage.Save(currentpath, System.Drawing.Imaging.ImageFormat.Jpeg);
}
}
}
Please note that none of the cancel and disconnect methods are included in the example because of the demonstrating intent and briefness of the article.
GUI

Below you can find the code that belongs to the interface of the previously presented application. With the help of this section your Windows Forms Application will be able to work properly.
Form1.Designer.cs
namespace Network_Video_Recorder02
{
partial class Form1
{
private System.ComponentModel.IContainer components = null;
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
private void InitializeComponent()
{
this.folderBrowserDialog1 = new System.Windows.Forms.FolderBrowserDialog();
this.groupBox1 = new System.Windows.Forms.GroupBox();
this.button_Connect = new System.Windows.Forms.Button();
this.CameraBox = new System.Windows.Forms.GroupBox();
this.groupBox2 = new System.Windows.Forms.GroupBox();
this.TextBox_SaveTo = new System.Windows.Forms.TextBox();
this.Btn_Snapshot = new System.Windows.Forms.Button();
this.button_SaveTo1 = new System.Windows.Forms.Button();
this.groupBox1.SuspendLayout();
this.groupBox2.SuspendLayout();
this.SuspendLayout();
//
// groupBox1
//
this.groupBox1.Controls.Add(this.button_Connect);
this.groupBox1.Location = new System.Drawing.Point(10, 10);
this.groupBox1.Name = "groupBox1";
this.groupBox1.Size = new System.Drawing.Size(120, 60);
this.groupBox1.TabIndex = 0;
this.groupBox1.TabStop = false;
this.groupBox1.Text = "Connect";
//
// button_Connect
//
this.button_Connect.Font = new System.Drawing.Font("Microsoft Sans Serif", 8.5F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(238)));
this.button_Connect.ForeColor = System.Drawing.Color.Black;
this.button_Connect.Location = new System.Drawing.Point(10, 20);
this.button_Connect.Name = "button_Connect";
this.button_Connect.Size = new System.Drawing.Size(100, 25);
this.button_Connect.TabIndex = 6;
this.button_Connect.Text = "Connect";
this.button_Connect.UseVisualStyleBackColor = true;
this.button_Connect.Click += new System.EventHandler(this.button_Connect_Click);
//
// CameraBox
//
this.CameraBox.Location = new System.Drawing.Point(10, 80);
this.CameraBox.Name = "CameraBox";
this.CameraBox.Size = new System.Drawing.Size(285, 210);
this.CameraBox.TabIndex = 3;
this.CameraBox.TabStop = false;
this.CameraBox.Text = "Live camera ";
//
// groupBox2
//
this.groupBox2.Controls.Add(this.TextBox_SaveTo);
this.groupBox2.Controls.Add(this.Btn_Snapshot);
this.groupBox2.Controls.Add(this.button_SaveTo1);
this.groupBox2.Location = new System.Drawing.Point(10, 300);
this.groupBox2.Name = "groupBox2";
this.groupBox2.Size = new System.Drawing.Size(285, 100);
this.groupBox2.TabIndex = 37;
this.groupBox2.TabStop = false;
this.groupBox2.Text = "Snapshot";
//
// TextBox_SaveTo
//
this.TextBox_SaveTo.Location = new System.Drawing.Point(119, 63);
this.TextBox_SaveTo.Name = "TextBox_SaveTo";
this.TextBox_SaveTo.Size = new System.Drawing.Size(160, 20);
this.TextBox_SaveTo.TabIndex = 35;
this.TextBox_SaveTo.Text = "C:\\Users\\user\\Documents\\Visual Studio 2012\\Projects\\03_Onvif_Network_Video_Record" +
"er\\03_Onvif_Network_Video_Recorder\\bin\\Debug";
//
// Btn_Snapshot
//
this.Btn_Snapshot.Location = new System.Drawing.Point(10, 20);
this.Btn_Snapshot.Name = "Btn_Snapshot";
this.Btn_Snapshot.Size = new System.Drawing.Size(100, 25);
this.Btn_Snapshot.TabIndex = 36;
this.Btn_Snapshot.Text = "Take a snapshot";
this.Btn_Snapshot.UseVisualStyleBackColor = true;
this.Btn_Snapshot.Click += new System.EventHandler(this.Btn_Snapshot_Click);
//
// button_SaveTo1
//
this.button_SaveTo1.Location = new System.Drawing.Point(10, 60);
this.button_SaveTo1.Name = "button_SaveTo1";
this.button_SaveTo1.Size = new System.Drawing.Size(100, 25);
this.button_SaveTo1.TabIndex = 34;
this.button_SaveTo1.Text = "Save to:";
this.button_SaveTo1.UseVisualStyleBackColor = true;
this.button_SaveTo1.Click += new System.EventHandler(this.button_SaveTo_Click);
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(309, 414);
this.Controls.Add(this.groupBox2);
this.Controls.Add(this.CameraBox);
this.Controls.Add(this.groupBox1);
this.FormBorderStyle = System.Windows.Forms.FormBorderStyle.FixedDialog;
this.MaximizeBox = false;
this.Name = "Form1";
this.StartPosition = System.Windows.Forms.FormStartPosition.CenterScreen;
this.Text = "Network Video Recorder Snapshot";
this.groupBox1.ResumeLayout(false);
this.groupBox2.ResumeLayout(false);
this.groupBox2.PerformLayout();
this.ResumeLayout(false);
}
private System.Windows.Forms.GroupBox groupBox1;
private System.Windows.Forms.Button button_Connect;
private System.Windows.Forms.GroupBox CameraBox;
private System.Windows.Forms.TextBox TextBox_SaveTo;
private System.Windows.Forms.Button button_SaveTo1;
private System.Windows.Forms.FolderBrowserDialog folderBrowserDialog1;
private System.Windows.Forms.Button Btn_Snapshot;
private System.Windows.Forms.GroupBox groupBox2;
}
}
WPF version
MainWindow.xaml.cs
using System;
using System.Windows;
using System.Windows.Forms;
using Ozeki.Media;
using Ozeki.Camera;
namespace Network_Video_Recorder02Wpf
{
///
/// Interaction logic for MainWindow.xaml
///
public partial class MainWindow : Window
{
private IIPCamera _camera;
private DrawingImageProvider _drawingImageProvider;
private MediaConnector _connector;
private FolderBrowserDialog _folderBrowserDialog;
private SnapshotHandler _snapshotHandler;
public MainWindow()
{
InitializeComponent();
_drawingImageProvider = new DrawingImageProvider();
_connector = new MediaConnector();
videoViewer.SetImageProvider(_drawingImageProvider);
_folderBrowserDialog = new FolderBrowserDialog();
_snapshotHandler = new SnapshotHandler();
}
private void Connect_Click(object sender, RoutedEventArgs e)
{
_camera = IPCameraFactory.GetCamera("192.168.115.175:8080", "admin", "admin");
_connector.Connect(_camera.VideoChannel, _drawingImageProvider);
_connector.Connect(_camera.VideoChannel, _snapshotHandler);
_camera.Start();
videoViewer.Start();
}
private void Button_SaveTo_Click(object sender, RoutedEventArgs e)
{
var result = _folderBrowserDialog.ShowDialog();
if (result == System.Windows.Forms.DialogResult.OK)
TextBox_SaveTo.Text = _folderBrowserDialog.SelectedPath;
}
private void Btn_Snapshot_Click(object sender, RoutedEventArgs e)
{
var path = TextBox_SaveTo.Text;
CreateSnapShot(path);
}
private void CreateSnapShot(string path)
{
var date = DateTime.Now.Year + "y-" + DateTime.Now.Month + "m-" + DateTime.Now.Day + "d-" +
DateTime.Now.Hour + "h-" + DateTime.Now.Minute + "m-" + DateTime.Now.Second + "s";
string currentpath;
if (String.IsNullOrEmpty(path))
currentpath = date + ".jpg";
else
currentpath = path + "\\" + date + ".jpg";
var snapShotImage = _snapshotHandler.TakeSnapshot().ToImage();
snapShotImage.Save(currentpath, System.Drawing.Imaging.ImageFormat.Jpeg);
}
}
}
Please note that none of the cancel and disconnect methods are included in the example because of the demonstrating intent and briefness of the article.
GUI

Below you can find the code that belongs to the interface of the previously presented application. With the help of this section your WPF Application will be able to work properly.
MainWindow.xaml
<Window x:Class="Network_Video_Recorder02Wpf.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:controls="clr-namespace:Ozeki.Media;assembly=OzekiSDK"
Title="Network video recorder snapshot" Height="478" Width="336" ResizeMode="CanMinimize" WindowStartupLocation="CenterScreen">
<Grid>
<GroupBox Header="Live camera" HorizontalAlignment="Left" Margin="12,82,0,0" VerticalAlignment="Top" Height="226" Width="308">
<Grid HorizontalAlignment="Left" Height="204" VerticalAlignment="Top" Width="296">
<controls:VideoViewerWPF Name="videoViewer" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Background="Black"/>
</Grid>
</GroupBox>
<GroupBox Header="Connect" HorizontalAlignment="Left" Margin="12,10,0,0" VerticalAlignment="Top" Height="67" Width="107">
<Button Content="Connect" HorizontalAlignment="Left" VerticalAlignment="Top" Width="75" RenderTransformOrigin="-0.107,-0.364" Click="Connect_Click" Margin="7,14,0,0"/>
</GroupBox>
<GroupBox Header="Snapshot" HorizontalAlignment="Left" Margin="12,313,0,0" VerticalAlignment="Top" Height="127" Width="308">
<Grid HorizontalAlignment="Left" Height="105" VerticalAlignment="Top" Width="296">
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height="1*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="1*"/>
</Grid.ColumnDefinitions>
<Button Content="Take a snapshot" Grid.Row="0" Grid.Column="0" HorizontalAlignment="Center" VerticalAlignment="Center" Width="102" Click="Btn_Snapshot_Click"/>
<Button Content="Save to:" Grid.Row="1" Grid.Column="0" HorizontalAlignment="Center" VerticalAlignment="Center" Width="75" Click="Button_SaveTo_Click"/>
<TextBox x:Name="TextBox_SaveTo" Grid.Row="1" Grid.Column="1" HorizontalAlignment="Left" Height="23" TextWrapping="Wrap" VerticalAlignment="Center" Width="138" Margin="0,15"/>
</Grid>
</GroupBox>
</Grid>
</Window>
DISCLAIMER: Please note that the following features will only work if your IP camera supports the given function. You should check the user manual of your IP camera to make sure it supports the feature that you wish to implement in C#.
Related Pages
FAQ
Below you can find the answers for the most frequently asked questions related to this topic:
-
How can I get the URL of the camera?
You can get the URL from the producer of the camera. (In the 10th tutorial you can find information on how to create an own IP camera discoverer program.)
-
I have not managed to build the solution. How to solve it?
- Please set the Target framework property of the project to .NET 4.0.
- You should add the OzekiSDK.dll to the references of the solution.
- Please import the missing classes.
