How to reset camera settings in C#
This example demonstrates a simple method for how to reset your IP camera's settings in C#. To implement this example, you need to have Ozeki Camera SDK installed, and a reference to OzekiSDK.dll should be added to your Visual Studio project.
How to reset camera settings using C#?
To establish the connection properly between your application and an IP camera you should apply the same code snippet you have used in the example (How to connect to an IP camera device using C#?). Important: you should study this article in order to find out how to setup your Windows Forms/WPF Application correctly.
Getting started
To get started it is recomended to Download and Install the latest version of Ozeki Camera SDK. After installation you can find the example code discussed in this page with the full source code in the following location on your harddisk:
| Download Ozeki Camera SDK: | https://camera-sdk.com/p_6513-download-onvif-ozeki-camera-sdk-for-c-sharp.html |
| Windows forms version: | C:\Program Files\Ozeki\Ozeki SDK\examples.zip\Examples\Other\Configure_Reset_Settings_WF\Configure_Reset_Settings_WF.sln |
| WPF version: | C:\Program Files\Ozeki\Ozeki SDK\examples.zip\Examples\Other\Configure_Reset_Settings_WPF\Configure_Reset_Settings_WPF.sln |
To compile this example you will need Microsoft Visual Studio installed on your computer.
In addition to the methods discussed in the previous tutorials the additional methods of this example are the following:
When you click on the Reset button, the HardReset() method will be called:
_camera.HardReset();
Attention: this operation resets the parameters of the device to it's factory default values.
With the SoftReset() method you can reset all of the parameters to their default values except the device vendor specific parameters.
Resetting camera settings example in C#
| Windows Form | WPF |
Windows forms version
Form1.cs
using System;
using System.Drawing;
using System.Windows.Forms;
using Ozeki.Camera;
using Ozeki.Media;
namespace ConfigureOnvifCameraRemotely04
{
public partial class Form1 : Form
{
private IIPCamera _camera;
private DrawingImageProvider _imageProvider;
private MediaConnector _connector;
private VideoViewerWF _videoViewerWf;
public Form1()
{
InitializeComponent();
_connector = new MediaConnector();
_imageProvider = new DrawingImageProvider();
_videoViewerWf = new VideoViewerWF();
SetVideoViewer();
}
private void SetVideoViewer()
{
CameraBox.Controls.Add(_videoViewerWf);
_videoViewerWf.Size = new Size(260, 180);
_videoViewerWf.BackColor = Color.Black;
_videoViewerWf.TabStop = false;
_videoViewerWf.FlipMode = FlipMode.None;
_videoViewerWf.Location = new Point(30, 25);
_videoViewerWf.Name = "_videoViewerWf";
}
private void button_Connect_Click(object sender, EventArgs e)
{
_camera = new IPCamera("192.168.112.109:8080", "user", "qwe123");
_connector.Connect(_camera.VideoChannel, _imageProvider);
_videoViewerWf.SetImageProvider(_imageProvider);
_videoViewerWf.Start();
_camera.Start();
}
private void button_Reset_Click(object sender, EventArgs e)
{
//_camera.HardReset();
}
}
}
Please note that none of the cancel and disconnect methods are included in the example because of the demonstrating intent and briefness of the article.
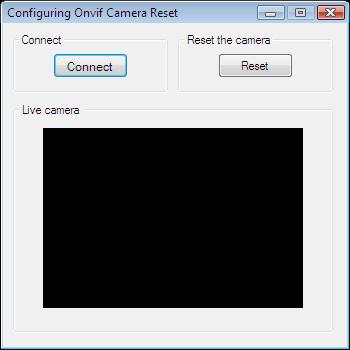
GUI

After the successful implementation of the functions and the GUI elements, the application will work properly. Pressing the connect button will load in the image of the IP camera device connected to your PC into the panel you can see on the picture. After you have pressed the Reset button, the parameters will be reset on the device to their factory default values.
Below you can find the code that belongs to the interface of the previously presented application. With the help of this section your Windows Forms Application will be able to work properly.
Form1.Designer.cs
namespace ConfigureOnvifCameraRemotely04
{
partial class Form1
{
private System.ComponentModel.IContainer components = null;
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
private void InitializeComponent()
{
this.groupBox1 = new System.Windows.Forms.GroupBox();
this.button_Connect = new System.Windows.Forms.Button();
this.CameraBox = new System.Windows.Forms.GroupBox();
this.groupBox2 = new System.Windows.Forms.GroupBox();
this.button_Reset = new System.Windows.Forms.Button();
this.groupBox1.SuspendLayout();
this.groupBox2.SuspendLayout();
this.SuspendLayout();
//
// groupBox1
//
this.groupBox1.Controls.Add(this.button_Connect);
this.groupBox1.Location = new System.Drawing.Point(10, 10);
this.groupBox1.Name = "groupBox1";
this.groupBox1.Size = new System.Drawing.Size(155, 60);
this.groupBox1.TabIndex = 0;
this.groupBox1.TabStop = false;
this.groupBox1.Text = "Connect";
//
// button_Connect
//
this.button_Connect.Font = new System.Drawing.Font("Microsoft Sans Serif", 8.5F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(238)));
this.button_Connect.ForeColor = System.Drawing.Color.Black;
this.button_Connect.Location = new System.Drawing.Point(40, 20);
this.button_Connect.Name = "button_Connect";
this.button_Connect.Size = new System.Drawing.Size(75, 25);
this.button_Connect.TabIndex = 6;
this.button_Connect.Text = "Connect";
this.button_Connect.UseVisualStyleBackColor = true;
this.button_Connect.Click += new System.EventHandler(this.button_Connect_Click);
//
// CameraBox
//
this.CameraBox.Location = new System.Drawing.Point(10, 80);
this.CameraBox.Name = "CameraBox";
this.CameraBox.Size = new System.Drawing.Size(320, 230);
this.CameraBox.TabIndex = 3;
this.CameraBox.TabStop = false;
this.CameraBox.Text = "Live camera ";
//
// groupBox2
//
this.groupBox2.Controls.Add(this.button_Reset);
this.groupBox2.Location = new System.Drawing.Point(175, 10);
this.groupBox2.Name = "groupBox2";
this.groupBox2.Size = new System.Drawing.Size(155, 60);
this.groupBox2.TabIndex = 4;
this.groupBox2.TabStop = false;
this.groupBox2.Text = "Reset the camera";
//
// button_Reset
//
this.button_Reset.Location = new System.Drawing.Point(40, 20);
this.button_Reset.Name = "button_Reset";
this.button_Reset.Size = new System.Drawing.Size(75, 25);
this.button_Reset.TabIndex = 0;
this.button_Reset.Text = "Reset";
this.button_Reset.UseVisualStyleBackColor = true;
this.button_Reset.Click += new System.EventHandler(this.button_Reset_Click);
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(344, 324);
this.Controls.Add(this.groupBox2);
this.Controls.Add(this.CameraBox);
this.Controls.Add(this.groupBox1);
this.FormBorderStyle = System.Windows.Forms.FormBorderStyle.FixedDialog;
this.MaximizeBox = false;
this.Name = "Form1";
this.StartPosition = System.Windows.Forms.FormStartPosition.CenterScreen;
this.Text = "Configuring Onvif Camera Reset";
this.groupBox1.ResumeLayout(false);
this.groupBox2.ResumeLayout(false);
this.ResumeLayout(false);
}
private System.Windows.Forms.GroupBox groupBox1;
private System.Windows.Forms.Button button_Connect;
private System.Windows.Forms.GroupBox CameraBox;
private System.Windows.Forms.GroupBox groupBox2;
private System.Windows.Forms.Button button_Reset;
}
}
WPF version
MainWindow.xaml.cs
using System.Windows;
using Ozeki.Camera;
using Ozeki.Media;
namespace ConfigureOnvifCameraRemotely04Wpf
{
///
/// Interaction logic for MainWindow.xaml
///
public partial class MainWindow : Window
{
private IIPCamera _camera;
private DrawingImageProvider _drawingImageProvider;
private MediaConnector _connector;
public MainWindow()
{
InitializeComponent();
_drawingImageProvider = new DrawingImageProvider();
_connector = new MediaConnector();
}
private void Connect_Click(object sender, RoutedEventArgs e)
{
_camera = new IPCamera("192.168.112.109:8080", "user", "qwe123");
_connector.Connect(_camera.VideoChannel, _drawingImageProvider);
videoViewer.SetImageProvider(_drawingImageProvider);
videoViewer.Start();
_camera.Start();
}
private void button_Reset_Click(object sender, RoutedEventArgs e)
{
//_camera.HardReset();
}
}
}
Please note that none of the cancel and disconnect methods are included in the example because of the demonstrating intent and briefness of the article.
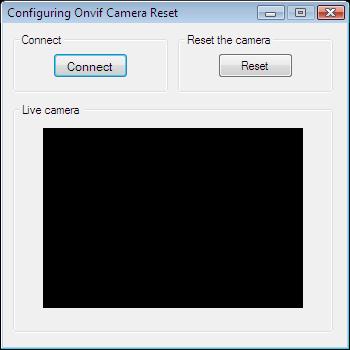
GUI

After the successful implementation of the functions and the GUI elements, the application will work properly. Pressing the connect button will load the image of the IP camera device connected to your PC into the panel that you can see on the picture. After you have pressed the Reset button, the parameters of the device will be reset to their factory default values.
Below you can find the code that belongs to the interface of the previously presented application. With the help of this section your WPF Application will be able to work properly.
MainWindow.xaml
<Window x:Class="ConfigureOnvifCameraRemotely04Wpf.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:controls="clr-namespace:Ozeki.Media;assembly=OzekiSDK"
Title="Configuring Onvif Camera Reset" Height="344" Width="340" ResizeMode="CanMinimize" WindowStartupLocation="CenterScreen">
<Grid>
<GroupBox Header="Live camera" HorizontalAlignment="Left" Margin="10,72,0,0" VerticalAlignment="Top" Height="226" Width="308">
<Grid HorizontalAlignment="Left" Height="204" VerticalAlignment="Top" Width="296">
<controls:VideoViewerWPF Name="videoViewer" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Background="Black"/>
</Grid>
</GroupBox>
<Button Content="Connect" HorizontalAlignment="Left" Margin="10,24,0,0" VerticalAlignment="Top" Width="75" RenderTransformOrigin="-0.107,-0.364" Click="Connect_Click"/>
<GroupBox Header="Reset camera settings" HorizontalAlignment="Left" Margin="173,12,0,0" VerticalAlignment="Top" Height="55" Width="145">
<Grid HorizontalAlignment="Left" Height="33" VerticalAlignment="Top" Width="135" Margin="0,0,-2,0">
<Button Content="Reset" HorizontalAlignment="Left" VerticalAlignment="Center" Width="75" Click="button_Reset_Click"/>
</Grid>
</GroupBox>
</Grid>
</Window>
DISCLAIMER: Please note that the following features will only work if your IP camera supports the given function. You should check the user manual of your IP camera to make sure it supports the feature that you wish to implement in C#.
Related Pages
FAQ
Below you can find the answers for the most frequently asked questions related to this topic:
-
How can I get the URL of the camera?
You can get the URL from the producer of the camera. (In the 10th tutorial you can find information on how to create an own IP camera discoverer program.)
-
I have not managed to build the solution. How to solve it?
- Please set the Target framework property of the project to .NET 4.0.
- You should add the System.Drawing.dll and the OzekiSDK.dll to the references of the solution.
- Please import the missing classes.
