How to Display a Custom Text on Camera Image in C#
In this guide you can find information on how to display a Custom Text on Camera Image. To implement this example, you need to have Ozeki Camera SDK installed, and a reference to OzekiSDK.dll should be added to your Visual Studio project.
Addig labels to the camera image has a number of good advantages. This way the viewer can identify the camera and get to know which camera is being displayed currently. This is a big adantage for those users who have many cameras and many of them are displaying image with a similar background.
How to display a custom text on camera image using C#?
To establish the connection properly between your application and an IP camera you should apply the same code snippet what you have used in the example (How to connect to an IP camera device using C#?). Important: You should study this article in order to find out how to set up your Windows Forms/WPF Application correctly.
Getting started
To get started it is recommended to Download and Install the latest version of Ozeki Camera SDK. After installation you can find the example code discussed in this page with full source code in the following location on your harddisk:
| Download Ozeki Camera SDK: | https://camera-sdk.com/p_6513-download-onvif-ozeki-camera-sdk-for-c-sharp.html |
| Windows forms version: | C:\Program Files\Ozeki\Ozeki SDK\examples.zip\Examples\05_Advanced \05_Text\CustomTextOnCameraImage |
To compile this example you will need Microsoft Visual Studio installed on your computer.
Functions
The additional statements and methods of this example are the following:
_mediaConnector.Connect(__camera.VideoChannel, _imageProvider):
This method establishes the connection between the image we get from our camera and the image provider object that is used to display the camera's image on the graphical user interface.
_videoViewer.SetImageProvider(_imageProvider): We set the image provider to the video viewer object in order to make the application be able to display the image we get from the camera.
_camera.Start(): In order to start receiving image from the camera we need to use this method.
_videoViewer.Start(): In order to start displaying the image on the GUI we need this method as well.
_textOverlay.Start(): In order to start displaying a custom text on camera image we need this method too.
_textOverlay.: We can set the text properties (FONT and Brush) on Camera Image with this method.
Implement Custom Text On Camera Image in C#
| Windows Form |
Windows forms version
Mainform.cs
using System;
using System.Windows.Forms;
using Ozeki.Camera;
using Ozeki.Media;
namespace CustomTextOnCameraImage
{
public partial class Mainform : Form
{
private OzekiCamera _camera;
private DrawingImageProvider _imageProvider;
private MediaConnector _connector;
private CameraURLBuilderWF _myCameraUrlBuilder;
private TextOverlay _textOverlay;
public Mainform()
{
InitializeComponent();
_connector = new MediaConnector();
_imageProvider = new DrawingImageProvider();
videoViewerWF1.SetImageProvider(_imageProvider);
_myCameraUrlBuilder = new CameraURLBuilderWF();
_textOverlay = new TextOverlay();
cmb_Position.DataSource = Enum.GetValues(typeof(TextOverlayPosition));
}
private void connectBtn_Click(object sender, EventArgs e)
{
var result = _myCameraUrlBuilder.ShowDialog();
if (result != DialogResult.OK) return;
tb_cameraUrl.Text = _myCameraUrlBuilder.CameraURL;
btn_Connect.Enabled = true;
}
private void btn_Connect_Click(object sender, EventArgs e)
{
if (_camera != null)
{
_camera.CameraStateChanged -= _camera_CameraStateChanged;
_camera.Disconnect();
_connector.Disconnect(_camera.VideoChannel, _imageProvider);
_camera.Dispose();
_camera = null;
}
_camera = new OzekiCamera(_myCameraUrlBuilder.CameraURL);
_camera.CameraStateChanged += _camera_CameraStateChanged;
_connector.Connect(_camera.VideoChannel, _textOverlay);
_connector.Connect(_textOverlay, _imageProvider);
_camera.Start();
videoViewerWF1.Start();
_textOverlay.Start();
}
void _camera_CameraStateChanged(object sender, CameraStateEventArgs e)
{
InvokeThread(() =>
{
statelabel.Text = e.State.ToString();
if (e.State == CameraState.Streaming)
{
Streaming();
}
if (e.State == CameraState.Disconnected)
Disconnect();
});
}
private void Disconnect()
{
btn_Connect.Enabled = true;
btn_Disconnect.Enabled = false;
}
private void Streaming()
{
btn_Connect.Enabled = false;
btn_Disconnect.Enabled = true;
}
private void btn_Disconnect_Click(object sender, EventArgs e)
{
if (_camera == null) return;
_camera.Disconnect();
_connector.Disconnect(_camera.VideoChannel, _textOverlay);
_connector.Disconnect(_textOverlay, _imageProvider);
_camera = null;
_textOverlay.Stop();
}
void InvokeThread(Action action)
{
BeginInvoke(action);
}
private void bt_Ok_Click(object sender, EventArgs e)
{
var position = (TextOverlayPosition)cmb_Position.SelectedItem;
_textOverlay.Position = position;
string text = text_OverlayText.Text;
_textOverlay.Text = text;
}
}
}
Please note that none of the cancel and disconnect methods are included in the example because of the demonstrating intent and briefness of the article.
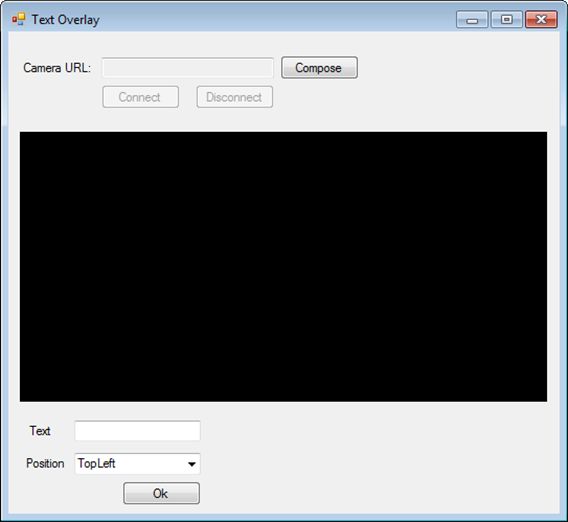
GUI

Below you can find the code that belongs to the interface of the previously presented application. Clicking the "Start" button begins the recording process and when you push the "Stop" button the process ends. The interval of the recorded audio will be the interval between the two button hits.
Mainform.Designer.Cs
namespace CustomTextOnCameraImage
{
partial class Mainform
{
private System.ComponentModel.IContainer components = null;
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
private void InitializeComponent()
{
this.videoViewerWF1 = new Ozeki.Media.VideoViewerWF();
this.btn_Disconnect = new System.Windows.Forms.Button();
this.btn_Connect = new System.Windows.Forms.Button();
this.tb_cameraUrl = new System.Windows.Forms.TextBox();
this.CameraURL = new System.Windows.Forms.Label();
this.connectBtn = new System.Windows.Forms.Button();
this.statelabel = new System.Windows.Forms.Label();
this.text_OverlayText = new System.Windows.Forms.TextBox();
this.textlabel = new System.Windows.Forms.Label();
this.cmb_Position = new System.Windows.Forms.ComboBox();
this.bt_Ok = new System.Windows.Forms.Button();
this.lb_Position = new System.Windows.Forms.Label();
this.SuspendLayout();
//
// videoViewerWF1
//
this.videoViewerWF1.BackColor = System.Drawing.Color.Black;
this.videoViewerWF1.FlipMode = Ozeki.Media.FlipMode.None;
this.videoViewerWF1.FrameStretch = Ozeki.Media.FrameStretch.Uniform;
this.videoViewerWF1.FullScreenEnabled = true;
this.videoViewerWF1.Location = new System.Drawing.Point(11, 96);
this.videoViewerWF1.Name = "videoViewerWF1";
this.videoViewerWF1.RotateAngle = 0;
this.videoViewerWF1.Size = new System.Drawing.Size(504, 258);
this.videoViewerWF1.TabIndex = 0;
this.videoViewerWF1.Text = "videoViewerWF1";
//
// btn_Disconnect
//
this.btn_Disconnect.Enabled = false;
this.btn_Disconnect.Location = new System.Drawing.Point(179, 51);
this.btn_Disconnect.Name = "btn_Disconnect";
this.btn_Disconnect.Size = new System.Drawing.Size(75, 23);
this.btn_Disconnect.TabIndex = 17;
this.btn_Disconnect.Text = "Disconnect";
this.btn_Disconnect.UseVisualStyleBackColor = true;
this.btn_Disconnect.Click += new System.EventHandler(this.btn_Disconnect_Click);
//
// btn_Connect
//
this.btn_Connect.Enabled = false;
this.btn_Connect.Location = new System.Drawing.Point(89, 51);
this.btn_Connect.Name = "btn_Connect";
this.btn_Connect.Size = new System.Drawing.Size(75, 23);
this.btn_Connect.TabIndex = 16;
this.btn_Connect.Text = "Connect";
this.btn_Connect.UseVisualStyleBackColor = true;
this.btn_Connect.Click += new System.EventHandler(this.btn_Connect_Click);
//
// tb_cameraUrl
//
this.tb_cameraUrl.Location = new System.Drawing.Point(89, 25);
this.tb_cameraUrl.Name = "tb_cameraUrl";
this.tb_cameraUrl.ReadOnly = true;
this.tb_cameraUrl.Size = new System.Drawing.Size(165, 20);
this.tb_cameraUrl.TabIndex = 15;
//
// CameraURL
//
this.CameraURL.AutoSize = true;
this.CameraURL.Location = new System.Drawing.Point(12, 28);
this.CameraURL.Name = "CameraURL";
this.CameraURL.Size = new System.Drawing.Size(71, 13);
this.CameraURL.TabIndex = 14;
this.CameraURL.Text = "Camera URL:";
//
// connectBtn
//
this.connectBtn.Location = new System.Drawing.Point(260, 23);
this.connectBtn.Name = "connectBtn";
this.connectBtn.Size = new System.Drawing.Size(75, 23);
this.connectBtn.TabIndex = 13;
this.connectBtn.Text = "Compose";
this.connectBtn.UseVisualStyleBackColor = true;
this.connectBtn.Click += new System.EventHandler(this.connectBtn_Click);
//
// statelabel
//
this.statelabel.AutoSize = true;
this.statelabel.Location = new System.Drawing.Point(12, 80);
this.statelabel.Name = "statelabel";
this.statelabel.Size = new System.Drawing.Size(0, 13);
this.statelabel.TabIndex = 18;
//
// text_OverlayText
//
this.text_OverlayText.Location = new System.Drawing.Point(63, 372);
this.text_OverlayText.Name = "text_OverlayText";
this.text_OverlayText.Size = new System.Drawing.Size(121, 20);
this.text_OverlayText.TabIndex = 19;
//
// textlabel
//
this.textlabel.AutoSize = true;
this.textlabel.Location = new System.Drawing.Point(17, 375);
this.textlabel.Name = "textlabel";
this.textlabel.Size = new System.Drawing.Size(28, 13);
this.textlabel.TabIndex = 20;
this.textlabel.Text = "Text";
//
// cmb_Position
//
this.cmb_Position.FormattingEnabled = true;
this.cmb_Position.Location = new System.Drawing.Point(63, 403);
this.cmb_Position.Name = "cmb_Position";
this.cmb_Position.Size = new System.Drawing.Size(121, 21);
this.cmb_Position.TabIndex = 21;
//
// bt_Ok
//
this.bt_Ok.Location = new System.Drawing.Point(109, 430);
this.bt_Ok.Name = "bt_Ok";
this.bt_Ok.Size = new System.Drawing.Size(75, 23);
this.bt_Ok.TabIndex = 22;
this.bt_Ok.Text = "Ok";
this.bt_Ok.UseVisualStyleBackColor = true;
this.bt_Ok.Click += new System.EventHandler(this.bt_Ok_Click);
//
// lb_Position
//
this.lb_Position.AutoSize = true;
this.lb_Position.Location = new System.Drawing.Point(14, 406);
this.lb_Position.Name = "lb_Position";
this.lb_Position.Size = new System.Drawing.Size(44, 13);
this.lb_Position.TabIndex = 23;
this.lb_Position.Text = "Position";
//
// Mainform
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(527, 461);
this.Controls.Add(this.lb_Position);
this.Controls.Add(this.bt_Ok);
this.Controls.Add(this.cmb_Position);
this.Controls.Add(this.textlabel);
this.Controls.Add(this.text_OverlayText);
this.Controls.Add(this.statelabel);
this.Controls.Add(this.btn_Disconnect);
this.Controls.Add(this.btn_Connect);
this.Controls.Add(this.tb_cameraUrl);
this.Controls.Add(this.CameraURL);
this.Controls.Add(this.connectBtn);
this.Controls.Add(this.videoViewerWF1);
this.Name = "Mainform";
this.Text = "Text Overlay";
this.ResumeLayout(false);
this.PerformLayout();
}
private Ozeki.Media.VideoViewerWF videoViewerWF1;
private System.Windows.Forms.Button btn_Disconnect;
private System.Windows.Forms.Button btn_Connect;
private System.Windows.Forms.TextBox tb_cameraUrl;
private System.Windows.Forms.Label CameraURL;
private System.Windows.Forms.Button connectBtn;
private System.Windows.Forms.Label statelabel;
private System.Windows.Forms.TextBox text_OverlayText;
private System.Windows.Forms.Label textlabel;
private System.Windows.Forms.ComboBox cmb_Position;
private System.Windows.Forms.Button bt_Ok;
private System.Windows.Forms.Label lb_Position;
}
}
DISCLAIMER: Please note that the following features will only work if your IP camera supports the given function. You should check the user manual of your IP camera to make sure it supports the feature that you wish to implement in C#.
Related Pages
FAQ
Below you can find the answers for the most frequently asked questions related to this topic:
-
How can I get the URL of the camera?
You can get the URL from the producer of the camera. (In the 10th tutorial you can find information on how to create an own IP camera discoverer program.)
-
I have not managed to build the solution. How to solve it?
- Please set the Target framework property of the project to .NET 4.0.
- You should add the OzekiSDK.dll to the references of the solution.
- Please import the missing classes.
-
During the recording I got an error. Why?
Make sure the you have enough place recording.
