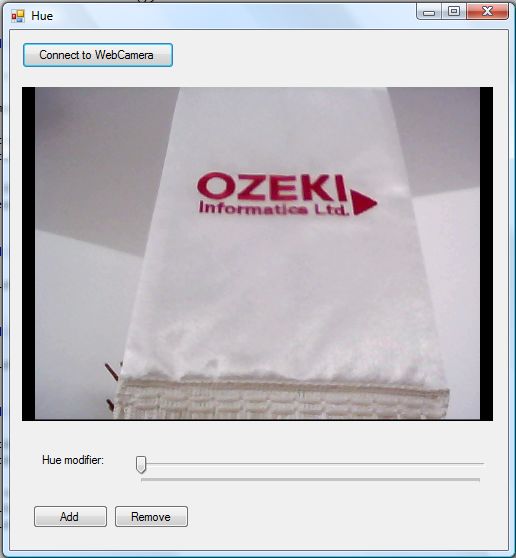
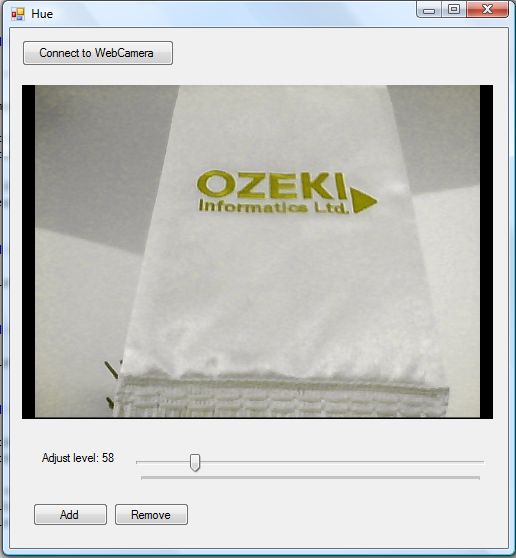
Hue modifier
Hue is one of the main properties (called color appearance parameters) of a color, defined technically, as "the degree to which a stimulus can be described as similar to or different from stimuli that are described as red, green, blue, and yellow," (the unique hues). Orange and violet (purple) are the other hues, for a total of six, as in the rainbow: red, orange, yellow, green, blue, violet. With this application you will learn how to adjust the hue of your image using Ozeki Camera SDK.
Important: You should study this article in order to find out how to setup your Windows Forms Application correctly.
Properties
Hue: It is an integer type value that we can use to set the value of the level which is between 0 and 359. Depending on the selected value the colors of the image will turn into a specified color of the color chart.
Whenever you move the slider towards different directions, the coloring of the image will change accordingly.


| Windows Form |
Windows forms version
MainForm.cs
using System;
using System.Windows.Forms;
using Ozeki.Camera;
using Ozeki.Media;
namespace ImageManipulation_WF
{
public partial class MainForm : Form
{
private ICamera _camera;
private DrawingImageProvider _imageProvider;
private MediaConnector _connector;
private ImageManipulation _manipulation;
private OzHueModifier _filter;
public MainForm()
{
InitializeComponent();
_connector = new MediaConnector();
_imageProvider = new DrawingImageProvider();
// Create video viewer UI control
// Bind the camera image to the UI control
videoViewer.SetImageProvider(_imageProvider);
_manipulation = new ImageManipulation();
_manipulation.Start();
_filter = new OzHueModifier();
}
private void btn_Connect_Click(object sender, EventArgs e)
{
_camera = new WebCamera();
if (_camera == null) return;
_connector.Connect(_camera.VideoChannel, _manipulation);
_connector.Connect(_manipulation, _imageProvider);
_camera.Start();
videoViewer.Start();
}
private void btn_Add_Click(object sender, EventArgs e)
{
_manipulation.Add(_filter);
}
private void btn_Remove_Click(object sender, EventArgs e)
{
_manipulation.Remove(_filter);
}
private void factorTrack_Scroll(object sender, EventArgs e)
{
var trackBar = sender as TrackBar;
if (trackBar != null)
{
var value = trackBar.Value;
_filter.Hue = value;
lb_Level.Text = @"Adjust level: " + value;
}
}
}
}
Code 1 Hue modifier in C#
GUI
Windows forms version
MainForm.Designer.cs
namespace ImageManipulation_WF
{
partial class MainForm
{
///
/// Required designer variable.
///
private System.ComponentModel.IContainer components = null;
///
/// Clean up any resources being used.
///
/// true if managed resources should be disposed; otherwise, false.
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
///
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
///
private void InitializeComponent()
{
this.videoViewer = new Ozeki.Media.VideoViewerWF();
this.btn_Connect = new System.Windows.Forms.Button();
this.btn_Remove = new System.Windows.Forms.Button();
this.btn_Add = new System.Windows.Forms.Button();
this.lb_Level = new System.Windows.Forms.Label();
this.trackBar = new System.Windows.Forms.TrackBar();
((System.ComponentModel.ISupportInitialize)(this.trackBar)).BeginInit();
this.SuspendLayout();
//
// videoViewer
//
this.videoViewer.BackColor = System.Drawing.Color.Black;
this.videoViewer.FlipMode = Ozeki.Media.FlipMode.None;
this.videoViewer.FrameStretch = Ozeki.Media.FrameStretch.Uniform;
this.videoViewer.FullScreenEnabled = true;
this.videoViewer.Location = new System.Drawing.Point(12, 57);
this.videoViewer.Name = "videoViewer";
this.videoViewer.RotateAngle = 0;
this.videoViewer.Size = new System.Drawing.Size(471, 334);
this.videoViewer.TabIndex = 0;
this.videoViewer.Text = "videoViewerWF1";
//
// btn_Connect
//
this.btn_Connect.Location = new System.Drawing.Point(12, 12);
this.btn_Connect.Name = "btn_Connect";
this.btn_Connect.Size = new System.Drawing.Size(152, 26);
this.btn_Connect.TabIndex = 14;
this.btn_Connect.Text = "Connect to WebCamera";
this.btn_Connect.UseVisualStyleBackColor = true;
this.btn_Connect.Click += new System.EventHandler(this.btn_Connect_Click);
//
// btn_Remove
//
this.btn_Remove.Location = new System.Drawing.Point(104, 475);
this.btn_Remove.Name = "btn_Remove";
this.btn_Remove.Size = new System.Drawing.Size(75, 23);
this.btn_Remove.TabIndex = 1;
this.btn_Remove.Text = "Remove";
this.btn_Remove.UseVisualStyleBackColor = true;
this.btn_Remove.Click += new System.EventHandler(this.btn_Remove_Click);
//
// btn_Add
//
this.btn_Add.Location = new System.Drawing.Point(23, 475);
this.btn_Add.Name = "btn_Add";
this.btn_Add.Size = new System.Drawing.Size(75, 23);
this.btn_Add.TabIndex = 0;
this.btn_Add.Text = "Add";
this.btn_Add.UseVisualStyleBackColor = true;
this.btn_Add.Click += new System.EventHandler(this.btn_Add_Click);
//
// lb_Level
//
this.lb_Level.AutoSize = true;
this.lb_Level.Location = new System.Drawing.Point(29, 423);
this.lb_Level.Name = "lb_Level";
this.lb_Level.Size = new System.Drawing.Size(69, 13);
this.lb_Level.TabIndex = 15;
this.lb_Level.Text = "Hue modifier:";
//
// trackBar
//
this.trackBar.Location = new System.Drawing.Point(118, 423);
this.trackBar.Maximum = 359;
this.trackBar.Minimum = 1;
this.trackBar.Name = "trackBar";
this.trackBar.Size = new System.Drawing.Size(365, 45);
this.trackBar.TabIndex = 16;
this.trackBar.Value = 1;
this.trackBar.Scroll += new System.EventHandler(this.factorTrack_Scroll);
//
// MainForm
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(498, 520);
this.Controls.Add(this.trackBar);
this.Controls.Add(this.lb_Level);
this.Controls.Add(this.btn_Remove);
this.Controls.Add(this.btn_Add);
this.Controls.Add(this.btn_Connect);
this.Controls.Add(this.videoViewer);
this.Name = "MainForm";
this.Text = "Hue";
((System.ComponentModel.ISupportInitialize)(this.trackBar)).EndInit();
this.ResumeLayout(false);
this.PerformLayout();
}
#endregion
private Ozeki.Media.VideoViewerWF videoViewer;
private System.Windows.Forms.Button btn_Connect;
private System.Windows.Forms.Button btn_Remove;
private System.Windows.Forms.Button btn_Add;
private System.Windows.Forms.Label lb_Level;
private System.Windows.Forms.TrackBar trackBar;
}
}
Code 2 Hue modifier GUI in C#
Related Pages
Conclusion
With the help of this lecture you can successfully implement hue modifier with your C# camera application using the Ozeki Camera SDK.
FAQ
Below you can find the answers for the most frequently asked questions related to this topic:
-
What kind of developer environment is needed?
- Microsoft Visual Studio 2010
- Microsoft .Net Framework 4.0
- Internet connection
-
How can I get the URL of the camera?
You can get the URL from the producer of the camera.
-
I have not managed to build the solution. How to solve it?
- Please set the Target framework property of the project to .NET 4.0.
- You should add the OzekiSDK.dll to the references of the solution.
- Please import the missing classes.
