Mirror effect
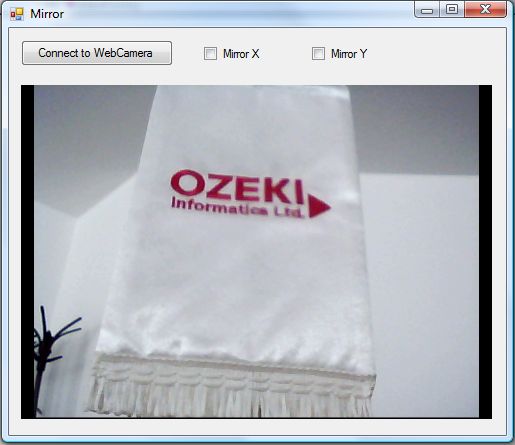
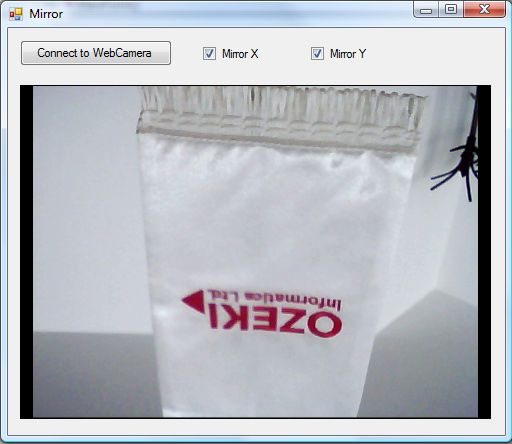
Mirror effect makes the viewer to see the image as it would look like through a mirror. You can do it by turning 2 checkboxes on and off, making the pictures being swapped by X and Y axis. You also have the option to check both checkboxes at the same time creating an image mirrored horizontally and verticaly. By using Ozeki Camera SDK you can create an application which is capable mirroring a video image in real time.
Important: you should study this article in order to find out how to setup your Windows Forms Application correctly.
Properties
MirrorX: With this option we can manipulate the image by swapping it horizontally.
MirrorY: By using this method we can manipulate the image by swapping it vertically.


| Windows Form |
Windows forms version
MainForm.cs
using System;
using System.Windows.Forms;
using Ozeki.Camera;
using Ozeki.Media;
namespace ImageManipulation_WF
{
public partial class MainForm : Form
{
private ICamera _camera;
private DrawingImageProvider _imageProvider;
private MediaConnector _connector;
#region Initialize manipulation and filter
private ImageManipulation _manipulation;
private OzMirror _filter;
#endregion
public MainForm()
{
InitializeComponent();
_connector = new MediaConnector();
_imageProvider = new DrawingImageProvider();
// Create video viewer UI control
// Bind the camera image to the UI control
videoViewer.SetImageProvider(_imageProvider);
_manipulation = new ImageManipulation();
_manipulation.Start();
_filter = new OzMirror();
_manipulation.Add(_filter);
}
private void btn_Connect_Click(object sender, EventArgs e)
{
_camera = new WebCamera();
if (_camera == null) return;
_connector.Connect(_camera.VideoChannel, _manipulation);
_connector.Connect(_manipulation, _imageProvider);
_camera.Start();
videoViewer.Start();
}
private void chk_Event_x(object sender, EventArgs e)
{
var checkBox_x = sender as CheckBox;
var isXMirror = (bool)checkBox_x.Checked;
_filter.MirrorX = isXMirror;
}
private void chk_Event_y(object sender, EventArgs e)
{
var checkBox_y = sender as CheckBox;
var isYMirror = (bool)checkBox_y.Checked;
_filter.MirrorY = isYMirror;
}
}
}
Code 1 Mirror effect in C#
GUI
Windows forms version
MainForm.Designer.cs
namespace ImageManipulation_WF
{
partial class MainForm
{
///
/// Required designer variable.
///
private System.ComponentModel.IContainer components = null;
///
/// Clean up any resources being used.
///
/// true if managed resources should be disposed; otherwise, false.
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
///
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
///
private void InitializeComponent()
{
this.videoViewer = new Ozeki.Media.VideoViewerWF();
this.btn_Connect = new System.Windows.Forms.Button();
this.checkBox_x = new System.Windows.Forms.CheckBox();
this.checkBox_y = new System.Windows.Forms.CheckBox();
this.SuspendLayout();
//
// videoViewer
//
this.videoViewer.BackColor = System.Drawing.Color.Black;
this.videoViewer.FlipMode = Ozeki.Media.FlipMode.None;
this.videoViewer.FrameStretch = Ozeki.Media.FrameStretch.Uniform;
this.videoViewer.FullScreenEnabled = true;
this.videoViewer.Location = new System.Drawing.Point(12, 57);
this.videoViewer.Name = "videoViewer";
this.videoViewer.RotateAngle = 0;
this.videoViewer.Size = new System.Drawing.Size(471, 334);
this.videoViewer.TabIndex = 0;
this.videoViewer.Text = "videoViewerWF1";
//
// btn_Connect
//
this.btn_Connect.Location = new System.Drawing.Point(12, 12);
this.btn_Connect.Name = "btn_Connect";
this.btn_Connect.Size = new System.Drawing.Size(152, 26);
this.btn_Connect.TabIndex = 14;
this.btn_Connect.Text = "Connect to WebCamera";
this.btn_Connect.UseVisualStyleBackColor = true;
this.btn_Connect.Click += new System.EventHandler(this.btn_Connect_Click);
//
// checkBox_x
//
this.checkBox_x.AutoSize = true;
this.checkBox_x.Location = new System.Drawing.Point(195, 18);
this.checkBox_x.Name = "checkBox_x";
this.checkBox_x.Size = new System.Drawing.Size(62, 17);
this.checkBox_x.TabIndex = 16;
this.checkBox_x.Text = "Mirror X";
this.checkBox_x.UseVisualStyleBackColor = true;
this.checkBox_x.CheckedChanged += new System.EventHandler(this.chk_Event_x);
//
// checkBox_y
//
this.checkBox_y.AutoSize = true;
this.checkBox_y.Location = new System.Drawing.Point(303, 18);
this.checkBox_y.Name = "checkBox_y";
this.checkBox_y.Size = new System.Drawing.Size(62, 17);
this.checkBox_y.TabIndex = 17;
this.checkBox_y.Text = "Mirror Y";
this.checkBox_y.UseVisualStyleBackColor = true;
this.checkBox_y.CheckedChanged += new System.EventHandler(this.chk_Event_y);
//
// MainForm
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(497, 407);
this.Controls.Add(this.checkBox_y);
this.Controls.Add(this.checkBox_x);
this.Controls.Add(this.btn_Connect);
this.Controls.Add(this.videoViewer);
this.Name = "MainForm";
this.Text = "Mirror";
this.ResumeLayout(false);
this.PerformLayout();
}
#endregion
private Ozeki.Media.VideoViewerWF videoViewer;
private System.Windows.Forms.Button btn_Connect;
private System.Windows.Forms.CheckBox checkBox_x;
private System.Windows.Forms.CheckBox checkBox_y;
}
}
Code 2 Mirror effect GUI in C#
Conclusion
With the help of this lecture you can successfully implement mirror effect with your C# camera application using the Ozeki Camera SDK.
Related Pages
FAQ
Below you can find the answers for the most frequently asked questions related to this topic:
-
What kind of developer environment is needed?
- Microsoft Visual Studio 2010
- Microsoft .Net Framework 4.0
- Internet connection
-
How can I get the URL of the camera?
You can get the URL from the producer of the camera.
-
I have not managed to build the solution. How to solve it?
- Please set the Target framework property of the project to .NET 4.0.
- You should add the OzekiSDK.dll to the references of the solution.
- Please import the missing classes.
